(1)官方购买“多端企业小程序管理系统”下载安装,购买地址:https://www.xunruicms.com/shop/1368.html,或者上传Xiaochengxu文件夹到忙你的\dayrui\App\目录下,(注意:Xiaochengxu文件夹首字母大写,否则无法识别)
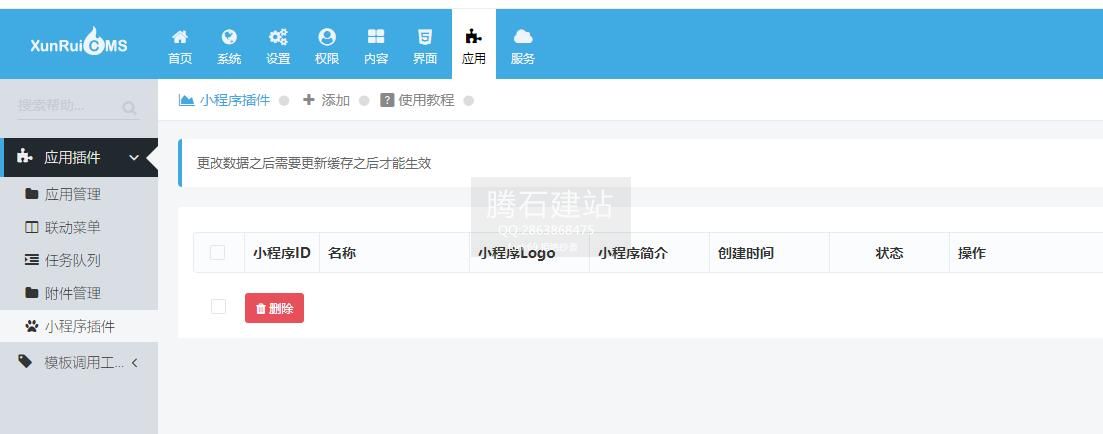
(2)进入后台---应用---应用管理,找到小程序插件安装

(3)安装成功之后,进入小程序管理,创建小程序

填写你的小程序名称,网址,logo,轮播图等信息

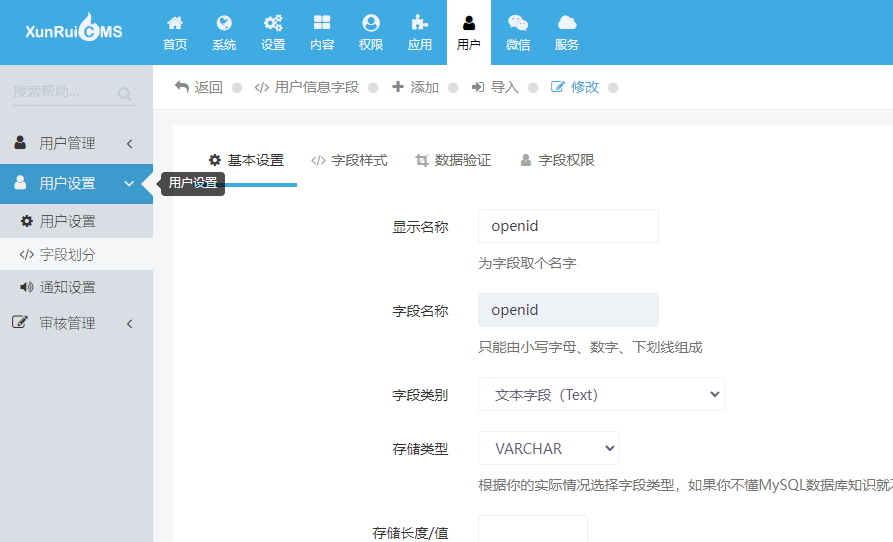
注意:如果需要用到用户授权功能,请在后台--会员--用户设置--字段划分--自定义字段--添加字段“openid”

二、小程序demo的导入
1、小程序demo获取
安装多端小程序管理系统之后,进入\dayrui\App\Xiaochengxu目录,找到weixin-demo文件夹,复制改文件夹到任何你想放的地方,(也可以联系作者获取其他版本的demo,目前有:微信,百度,抖音和uniapp版本的demo)
2、下载对应的小程序开发者工具,然后点击开发者工具的项目---导入项目---选择你刚才的文件夹,点击导入即可
注意:百度小程序需要安装百度小程序开发者工具,微信需要微信的工具,抖音需要抖音的工具,其他小程序亦然。uniapp版本的需要下载Hbulidex然后导入
3、需要登录各自小程序的官方网站,小程序设置--基本设置--添加“request合法域名”,添加你的域名,否则可能真机预览没内容
三、小程序端配置
(1)下载小程序开发者工具(百度小程序开发者工具,微信小程序开发者工具...),然后导入我附送的小程序demo,
(2)导入之后点击右上角“项目信息”,修改里边的appid和项目名称,改成你自己的信息即可
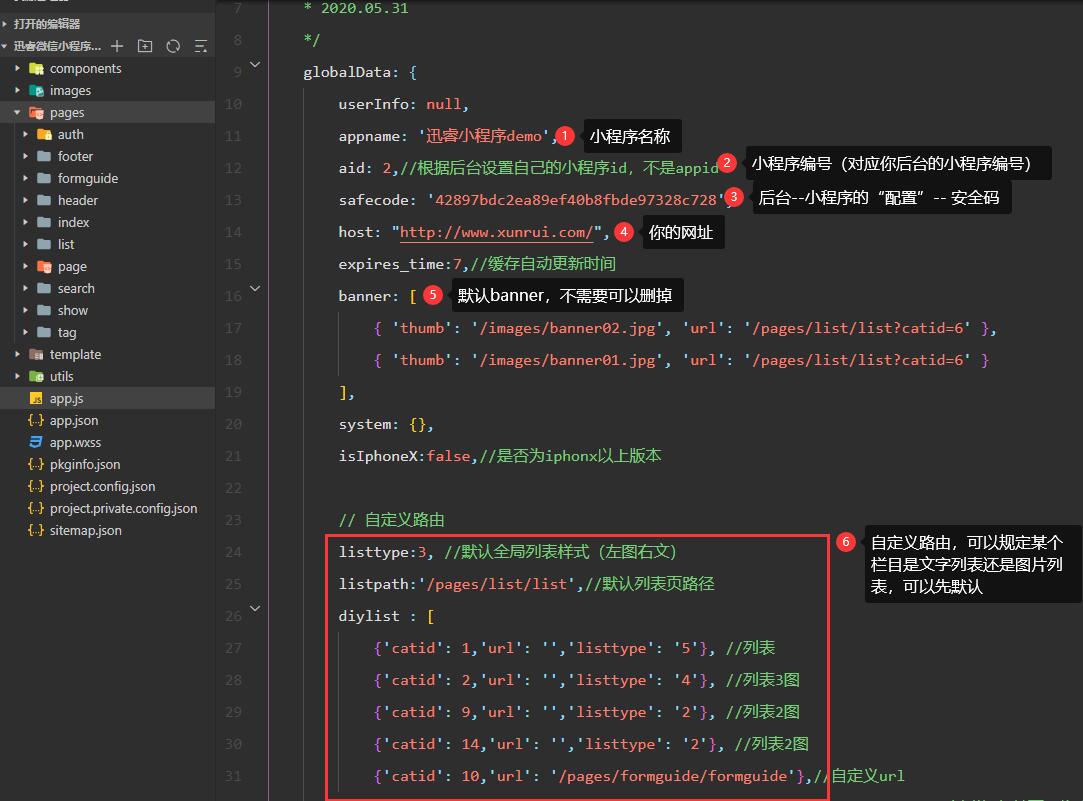
(3)然后打开app.js,修改里边的基本信息

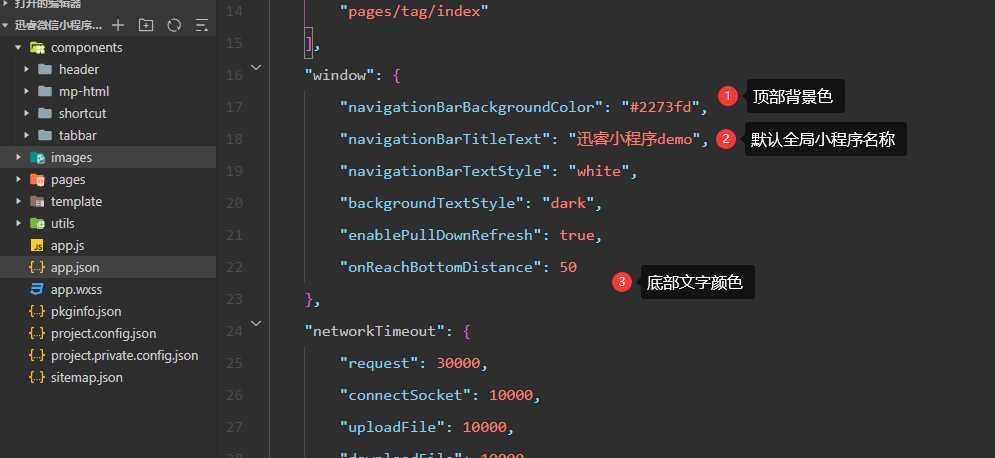
然后打开app.json修改里边的部分信息:

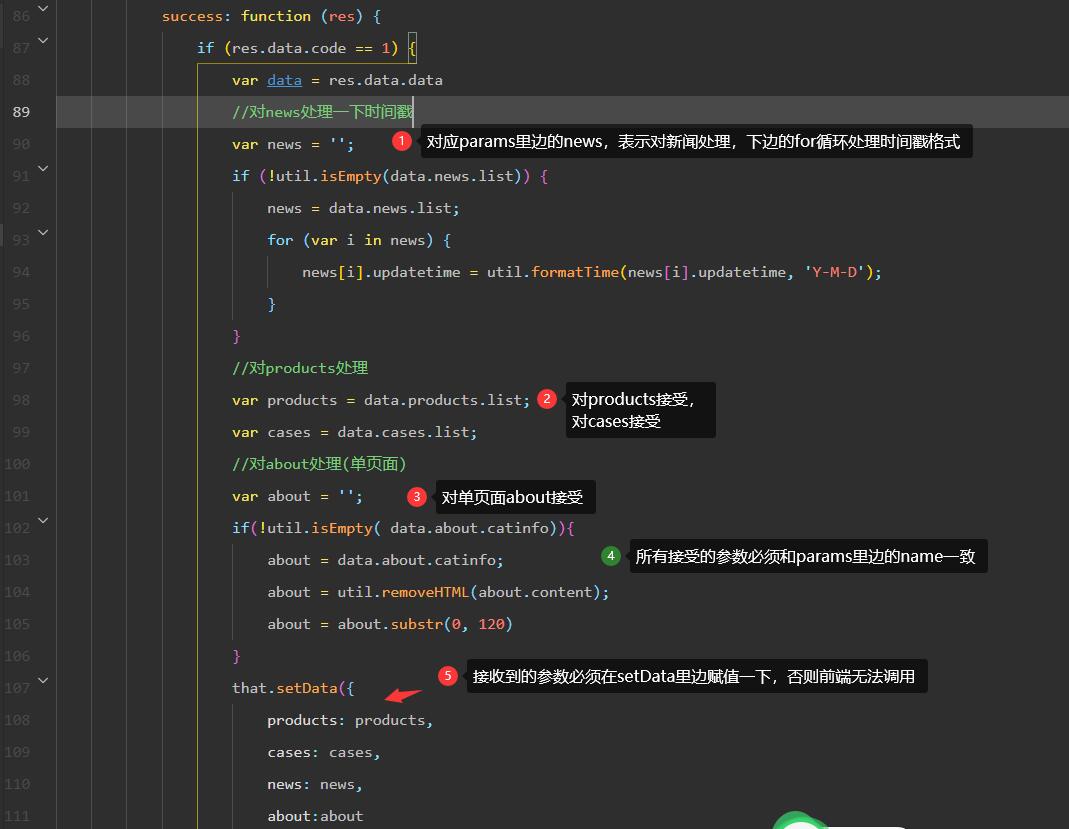
(4)(重点)找到pages/index/index.js找到toplist方法里边的params,改成自己的后台栏目信息
这里的每一行代码一个请求项目(如果你想新增栏目请求,都可以按照这个格式去填写)
- var params = [
- { 'name': 'products', 'catid': 9,'thumb':1, 'num': 8, 'more': 0, 'order': 'displayorder desc,id desc'},
- { 'name': 'cases', 'catid': 2,'thumb':1,'num': 10, 'more': 1, 'order': 'displayorder desc,id desc'},
- { 'name': 'news', 'mid': 'news','thumb':0,'flag':1,'num': 15, 'more': 1, 'order': 'displayorder desc,id desc'},
- { 'name': 'about', 'catid': 5}//该栏目必须是单页面
- ];
(1)name:news, name可以随便取,怎么方便区分怎么来
(2)catid:栏目id,支持多栏目id写法,例:catid:'9,10,11',
(3)thumb是否调用带图片的文章,默认0,即不区分
(4)num表示调用数量,默认10
(5)order排序方式,默认displayorder desc,id desc
(6)more表示是否调用附表(如果用不到附表建议默认0)
如果该栏目是单页面,只需要填写name和catid即可
获取到信息之后需要对接收到的信息做个简单处理

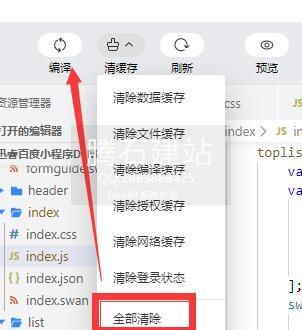
当信息配置好之后,记得清除缓存,然后重新编译,

这样正常就可以了,
4、配置好之后,点击开发者工具的“清楚缓存”,然后重新编译即可
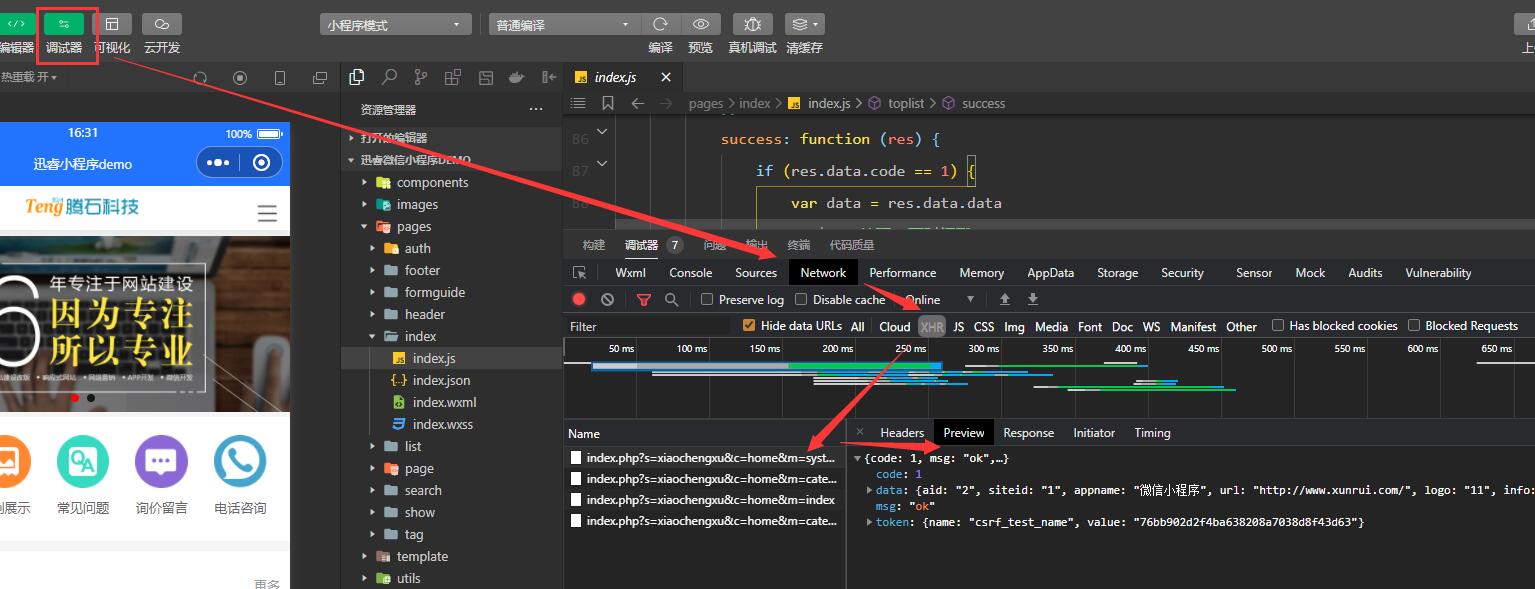
如果说信息还是没有出来,可以做调试,点击开发者工具的“调试器”--“network”--“XHR”,然后点击“刷新”或者重新编译,既可以出来对应的请求列表,点击进入任意一个,然后找到Preview,看看文字提示什么

5、关于API的使用教程
关于各个api的使用方法和参数,可以参考:https://doc.tengcee.com/xunrui/ API教程部分
6、小程序自定义表单使用
小程序的自定义表单页面是pages/formguide/formguide,只需要创建所有的input,字段对应你后台表单的对应name即可,tablename对应你的表单别名,
- <input type='text' placeholder="姓名" name='author' value='' />//name对应后台表单对应name
7、listtype列表样式问题
- tablename:'message',//表单名称 必填,对应后台你的表单名称
小程序默认了6种列表样式,但是可能还是满足不了你的需求,你可以去template/list.wxml里边任意添加,然后再app.js里边自己规定一个路由即可
8、底部导航高亮问题
- {'catid': 8,'url': '','listtype': '20'}, //20即为你自己创建的列表样式,打开栏目8的时候自动使用你的列表样式
底部导航为模拟tabbar的效果,你可以选择任意对应栏目是否高亮,app.js的tindex即为高亮设置
9、右上角菜单数量
- // 底部高亮索引(默认0表示首页高亮,catid表示要高亮的栏目)
- tindex: [
- {'tindex': 1,'catid': 9},
- {'tindex': 2,'catid': 10000},
- {'tindex': 3,'catid': 5},
- ]
右上角菜单默认是只读取一级栏目,并且只读取前10个,想调整可以去component/header/header.js修改
getmenu(0,10)的0表示父栏目是0,即调用一级栏目,10表示数量10
- menulist = common.getmenu(0,10);
另外首页index.js也有两处调用子栏目的地方,需要你改成自己的栏目id
10、更多问题整理中
- var plist = common.get_childid(9);//栏目2的所有子栏目(产品子栏目)
- var nlist = common.get_childid(1);//栏目2的所有子栏目(新闻资讯子栏目)
四、常用函数
1、常用函数释义及调用
2、常用封装
- //一下函数的使用方式为:common.函数名();
- get_menu(0,10);//获取某个栏目的子栏目(0表示顶级栏目,10表示数量)
- getListtype(10);//获取某个栏目的列表类型
- getUrl(10);//获取栏目10的url
- getTindex(10);//判断栏目10是否为高亮栏目,返回高亮索引
- sortby(name,order);//数组排序
- callphone();//一键拨打手机
- get_catlist(10);//获取某个栏目的子栏目,没有子栏目则调用兄弟栏目
- get_pagelist(10,0);//获取某个栏目的单页面栏目,1表示包含自身,
- get_childid(10,1);//获取某个栏目的子栏目,1表示是否包含自身
- get_bortherid(10,1);//获取某个栏目的兄弟栏目,1表示是否包含自身
- backhome();//返回首页
- pages(total, pagesize, curpage, num);//组装分页效果
- goto(url);//页面跳转(该方法会自动判断栈,防止栈溢出无法跳转,推荐使用)
- //一下方法使用方式是:util.函数名()
- formatTime(string, format);//格式化时间戳
- escape2Html();//转义部分html标签
- removeHTML(str);//过滤html标签
- checkPhone(phone, isempty = 0);//校验手机号
- checkEmail(email, isempty = 0);//校验邮箱
- formatArrayTime(array,time);//格式化数组的时间戳
- isEmpty(obj);//判断是否为空
(1)获取system,app_get_sys()会自动帮你判断system是否已经存在,不存在才会重新读取,减少请求
(2)获取栏目缓存categorys,app.get_cat()会自动帮你判断categorys是否已经存在,存在则直接读取,所以要是有栏目信息的需要写到这个里边,防止栏目不存在或者请求时间太长造成白屏
- app.get_sys().then(function (system) {
- that.setData({
- system: system,
- banner:app.globalData.banner
- })
- });
同理,有了category缓存之后,我们可以通过下面方式调用栏目信息:
- app.get_cat().then(function () {
- var menulist = common.getmenu(0,10);//获取所有一级栏目
- that.setData({
- menulist:menulist,
- })
- })
3、SEO设置
- var CATEGORYS = wx.getStorageSync('categorys') //调用栏目缓存
- CATEGORYS[10];//即是栏目10的信息
- CATEGORYS[10]['name'];//即栏目10的栏目名称
- CATEGORYS[10]['thumb'];//即栏目10的栏目图片
目前只有百度小程序有seo设置,并且支持web化预览,其他小程序只需要设置分享即可。
每个页面都有seo方法,可以自己去组装标题,关键词和描述

