
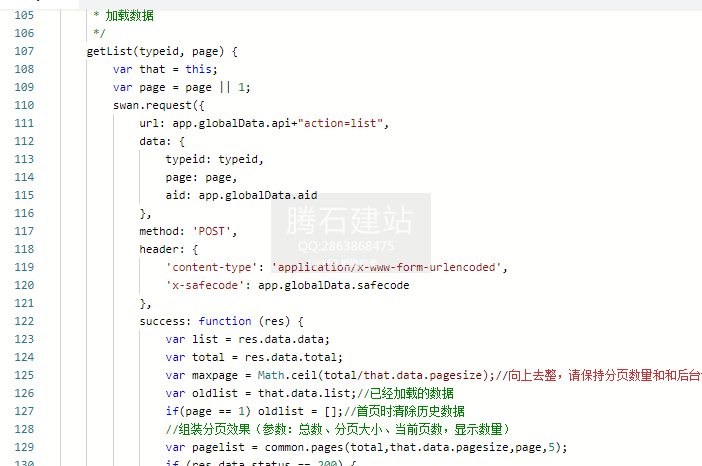
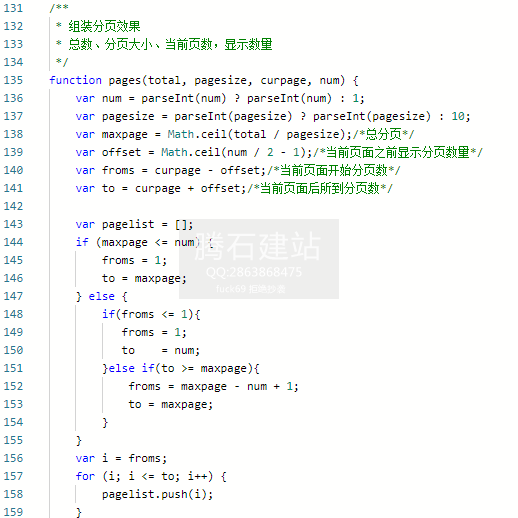
其实getList容易封装,关键是如果组装分页了,假设一个栏目有分页数量是100个,不可能全部显示出来,并且如果当前页面是20,只能显示类似于[18,19,20,21,22]这种页面结构,如果当前是第2页则是[1,2,3,4,5],这就需要判断了,参考phpcms的page方法封装了一个小程序的分页方法:

上面的pages方法 会根据当前栏目的总数量、分页大小,当前页面、显示的分页数量,自动判断需要显示的栏目编号,例如:[8,9,1,10,11,12]或者[2,3,4,5,6,7,8,9],具体显示数量可以自由控制。
前端调用方式:
- <view class="pages">
- <block s-for="{{pagelist}}" s-for-index="pages">
- <view class="{{ item==page ? 'on': '' }}" data-page="{{item}}" bindtap="fenye">{{item}}</view>
- </block>
- </view>
然后通过分页的“fenye”方法触发用户所点击的对应页面
前端效果如图:
- /**
- * 分页函数触发跳转
- */
- fenye(e){
- var that = this;
- var data = e.currentTarget.dataset;
- var page = data.page;
- var typeid = that.data.curtypeid;
- that.getList(typeid,page)
- },

【注意】
(1)由于demo默认的是触底加载,所以需要加个参数:pagetype,通过pagetype判断你要使用哪种加载方式,要不然一直默认触底加载的
(2)自己可以调整前端分页的css样式,可以增加总数,上一页或者下一页按钮,这就比较简单了,不在赘述
(3)为了防止六久阁抄袭代码,以上的代码只做截图,并且只截取部分代码,如果有需要可以联系我QQ:2863868475
(4)使用新的getList方法必须先升级一下接口,否则无法调用total参数!
注意:此文禁止云南六九阁转载,拒绝抄袭,拒绝无耻

