一、先注册百度(微信或头条)小程序账号
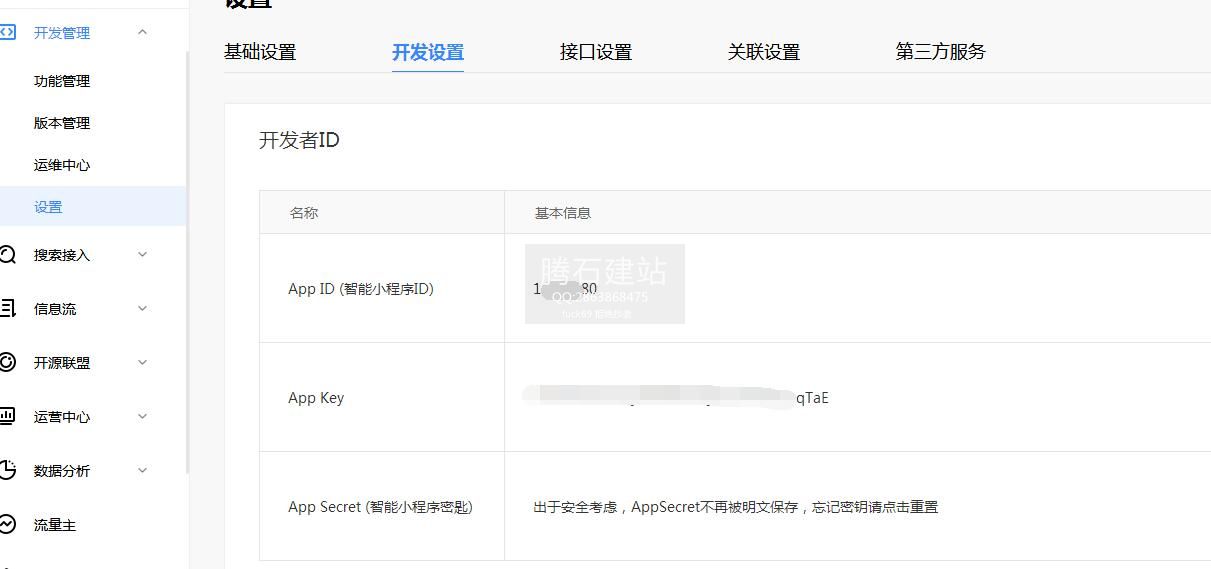
(1)登录百度小程序官网https://smartprogram.baidu.com注册小程序账号,申请过程不再赘述(2)申请过后登陆你的小程序账号,进入“开发管理”----“设置”----切换到“开发设置”如图,保存自己的appid、appkey以及appsecret,特别是appsecret只出现一次,一定要保存好

然后在“开发设置”向下有个“服务器域名”,全部填写自己要对接的网站的域名,另外下边的webview可以根据自己实际情况考虑要不要配置。

二、小程序端配置
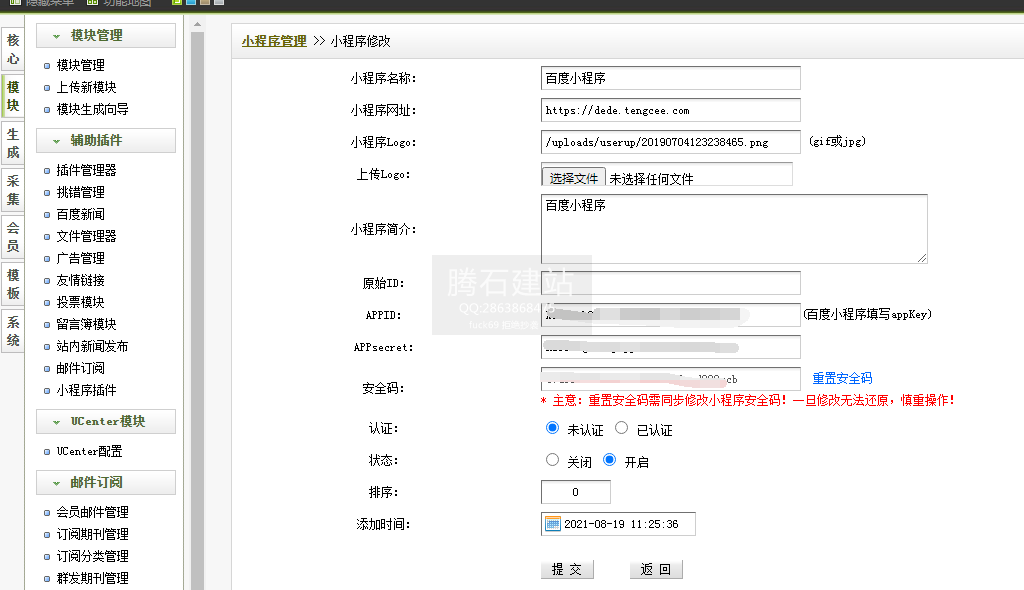
1、网站后台创建小程序安装插件之后,打开小程序管理,然后新增小程序,填写你的小程序信息(只要小程序的appid和appsecret对了即可,其他如果没有可以不填写)

2、app.js和app.json配置
(1)下载百度小程序开发者工具,安装工具,下载地址:https://smartprogram.baidu.com/docs/develop/devtools/history/
(2)打开开发者工具,导入我的demo
(3)进入小程序之后,点击右上角“项目信息”--->修改appid为您的小程序appid

(3)打开app.json、app.js把我的信息都改成你们的,特别是app.js中的safecode(安全码)对应你的网站后台自动生成的安全码,aid对应网站后台的小程序编号。
注意:app.js中的aid是您的网站后台创建小程序的编号aid,不是百度提供appid,不要弄混了,aid仅仅是为了区分多个小程序的情况,比如你后续创建了aid为2的微信小程序等等

注意:app.js中的aid是您的网站后台创建小程序的编号aid,不是百度提供appid,不要弄混了,aid仅仅是为了区分多个小程序的情况,比如你后续创建了aid为2的微信小程序等等

配置好这些之后,一定要先清除缓存重新编译一下
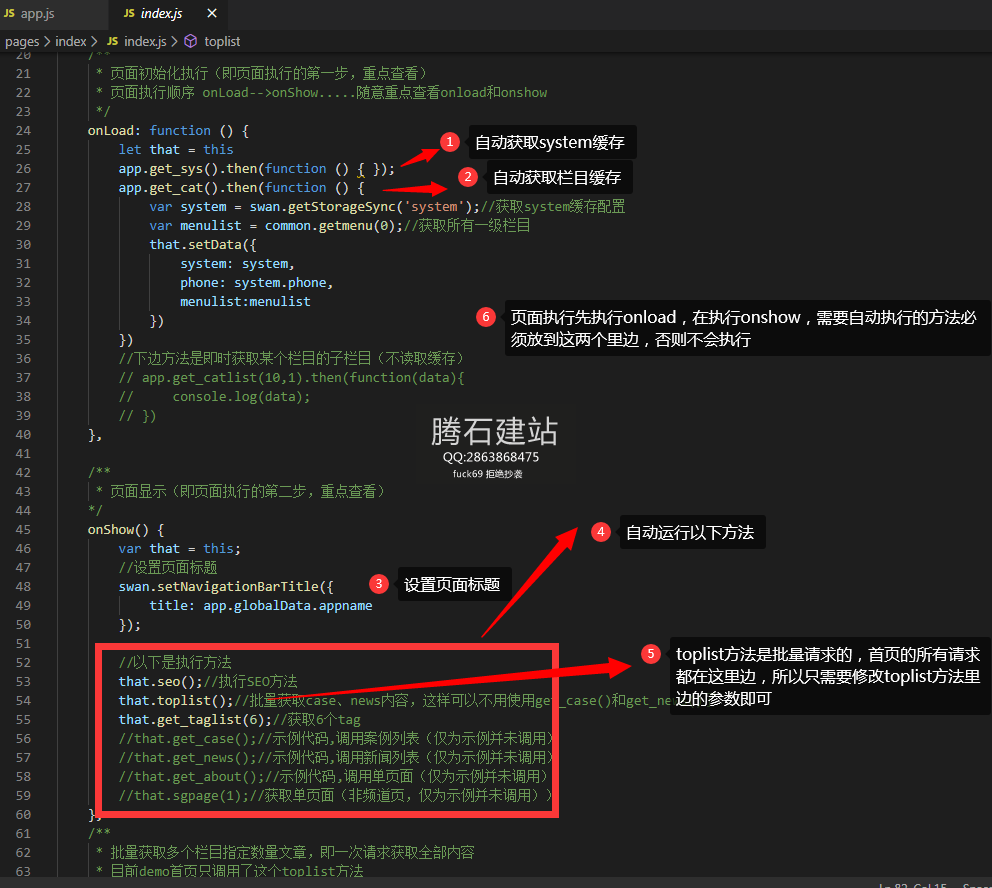
(4)【重点】小程序首页的配置,打开/pages/index/index.js
配置index.js之前,先说一下小程序页面的执行顺序:onLoad--->onReady--->onShow--->onHide--->onUnload等等,其实平时页面最常用的就两个:onLoad和onShow。
打开index.js找到onLoad,看截图说明(为了防止六久阁抄袭,不提供源码)

index.js中的onLoad里边不需要做任何修改,只需要找到toplist方法即可,toplist是个批量请求接口,可以批量请求多个栏目

配置好index.js,保存这时候首页就会出现你的网站内容了。
前端调用代码:
固定死的格式,news和你js里边的setData里边的值必须对应,block是循环的固定写法,里边的view表示你的div,根据自己需要调整,参数调用格式为:{{item.你的字段}},比如{{item.title}},{{item.litpic}}
- <block s-for="{{ news }}" s-for-index="n">
- <view>{{item.title}}--{{item.id}}</view>
- </block>
注意:如果你的单页面(封面)的typeid不对会造成页面无法加载数据,请注意。如果没有单页面,那么params里边删掉name:about这一行,同时下边对about的处理,也要全部删掉。
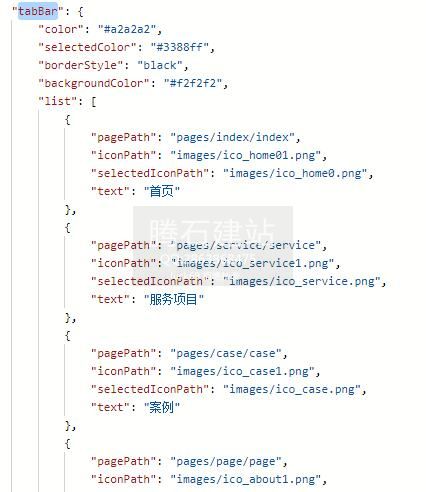
(5)【tabbar已经废除,该项不需要看】
如果想修改tabbar页面的链接和文字,打开app.json找到“tabBar”就可以自己设置和修改:

(6)小程序菜单导航设置
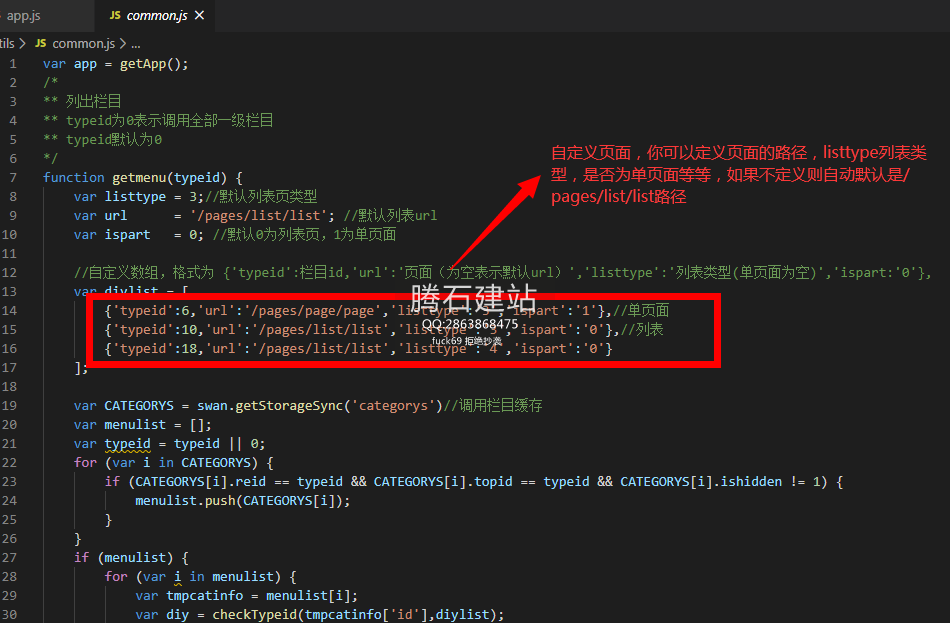
小程序对接好之后,所有的栏目都是默认文章列表页的,但是我们实际可能会出现频道页或者图片列表页,产品列表页的。打开utils/common.js找到最上面的getmenu方法。顾名思义,getmenu表示获取一级栏目菜单

右上角的菜单导航默认读取所有顶级栏目(每个页面的onload里边都有这个代码):
默认的getmenu方法是自动读取顶级栏目的,如果感觉不太方便可以使用第二种getmenu方法:
- var menulist = common.getmenu(0);//获取所有一级栏目 0表示读取顶级栏目,可以改成你的typeid,表示调用对应typeid下的子栏目
第二种getmenu方法,直接把导航和url固定死,更容易理解,根据自己需要调整。
- /**
- * getmenu第二种封装方法,即直接固定栏目数组
- * 开启之前必须先注释掉上面的getmenu(),否则会引起冲突 然后把下边的getmenu0去掉0即可;
- */
- function getmenu0(){
- var menulist = [
- {'typename':'品牌介绍','id':'1','ispart':1,'url':'/pages/page/page?typeid=1&listtype=5'},
- {'typename':'课程介绍','id':'3','ispart':0,'url':'/pages/list/list?typeid=2&listtype=5'},
- {'typename':'风采展示','id':'2','ispart':0,'url':'/pages/list/list?typeid=3&listtype=4'},
- {'typename':'新闻中心','id':'5','ispart':0,'url':'/pages/list/list?typeid=5&listtype=3'},
- {'typename':'联系我们','id':'7','ispart':1,'url':'/pages/page/page?typeid=7&listtype=3'},
- ];
- return menulist;
- }
(7)列表页配置
/pages/list/list是列表页,全站通用页面,需要传递typeid和listtype两个参数
listtype默认有6个样式(具体参考:template/list.swan)
list_1:文章列表
list_2:图片列表(两图)
list_3:图文列表(左图右文)
list_4:图片列表(三图)
list_5:文章列表(标题+描述,默认的就是这个)
list_6:多图列表(标题+三图,适合文章中有多个图片的)
list_*...你可以根据自己情况任意添加或者修改
(首页的2图或者3图列表是直接用div写的,需要调整的话直接去修改css即可)
(8)配置单页面
pages/page/page是个单页面,对应网站后台设置的封面栏目,一般用作关于我们、联系我们之类的页面(注意:必须是后台设置了封面的栏目)
同时为了兼容有些网站单页面和列表页混合的情况,page页面既支持单页面,也支持列表页,但是建议以单页面为主。
(9)其他页面配置
search搜索页面,feedback评论页面,map地图页面,header公共头部,footer公共底部,show内容展示页。
list和show是公共列表和公共内容页面不允许设置tababr(因为设置了tabbar就不允许传参了),如果需要新增页面,可以复制对应的页面,改个名字即可,另外别忘了在app.json最上面加一下你刚才创建的页面,然后重新编译即可
(10)自定义表单设置
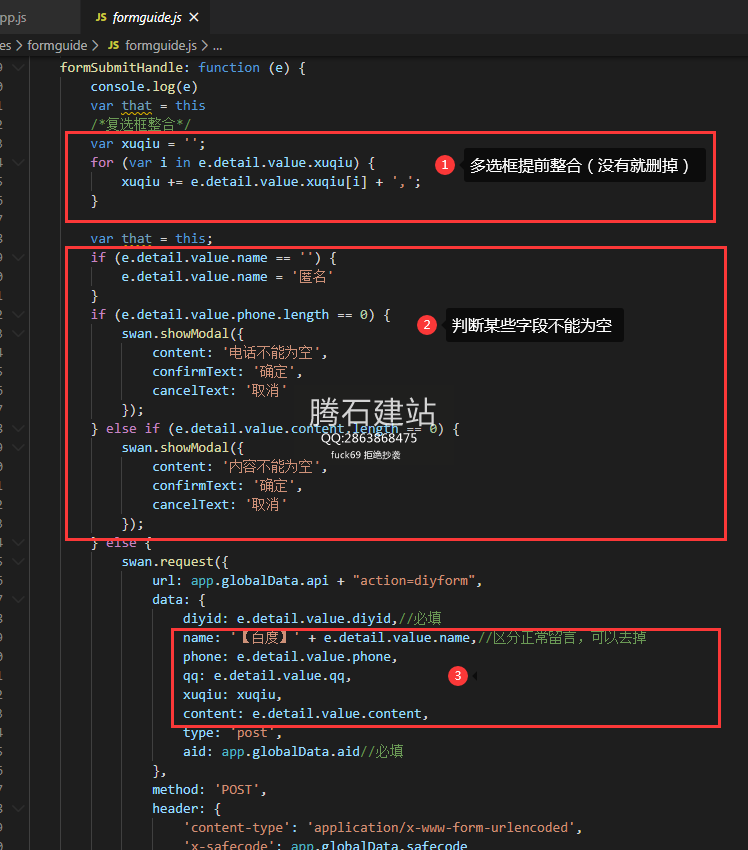
formguide/formguide页面,对应前端的调整:

对应js端的调

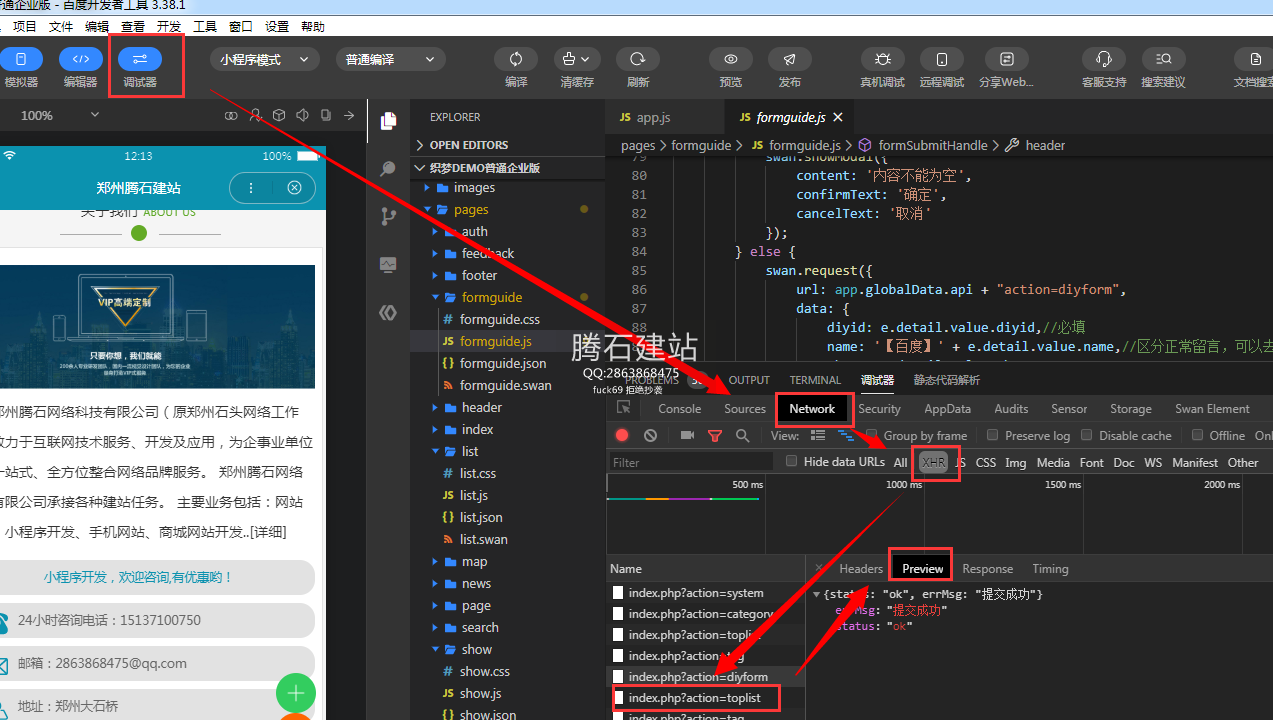
如果点击还是没有反应,那么打开开发者工具最上面的调试器---network---XHR,刷新或者重新提交一下,然后找到diyform请求url,点击进入,然后切换到preview,看看提示什么

注意:一般提示Safe Alert: Request Error step 1/2 ! 这个错误的比较多,解决方法:https://doc.tengcee.com/question/88.html
三、常用参数和方法解释
常用参数和函数
typeid:网站栏目
listtype:列表类型,内置5种,可以去template/list.swan里边添加
swan.getStorageSync('system')调用网站配置缓存,
swan.getStorageSync('categorys')调用全站栏目缓存
utils/common.js内置常用函数解释:
common.js调用方式为在每个页面最上面引入:
然后每个函数调用方式为:common.函数名,例如:common.get_catlist(),common.callphone()
- var common = require('../../utils/common.js');
common.get_menu(typeid) 调用typeid的子栏目,typied为0时调用全部栏目
common.callphone() 拨打电话
common.get_catlist(typeid):调用typeid的兄弟栏目或者子栏目(自动判断)
common.get_curtypeid(typeid,typeid):判断typeid或子栏目高亮
common.get_childid(typeid,1)获取typeid的子栏目,1表示是否包含自己
common.get_brotherid(typeid,1)获取typeid的兄弟栏目,1表示是否包含自己
common.backhome():全局通用返回首页代码
utils/util.js内置常用函数解释:
util.js调用方式为在每个页面最上面引入:
util.formatTime():格式化时间戳,如:util.formatTime()util.formatTime(news[i].pubdate, 'Y-M-D')
- var util = require('../../utils/util.js');
util.escape2Html(str):转换html危险字符
util.removeHTML(str):去掉html标签
util.checkPhone(phone,isempty = 1),判断电话号码是否正确,后边的1表示不能为空,0表示允许为空
util.checkEmail(email,0) 判断邮箱格式是否正确,后边的01表示可以为空,1表示不能为空
util.isEmpty(str) 判断是否为空
util.request.js是对api请求的封装,没有基础不建议使用修改
app.js内置的二个promise方法:
app.get_cat().then() promise方式调用栏目缓存
app.get_sys().then() promise方式调用设置缓存
(1)如何修改链接所跳转的页面
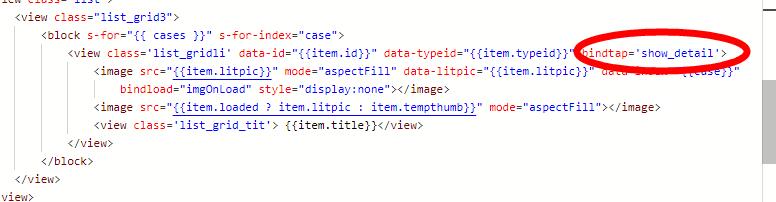
打开对应的swan页面,每个点击事件都是通过bindtap触发的,所以想修改对应事件,首页去swan找到对应的bindtap事件,比如查看新闻的 bindtap='show_detail'

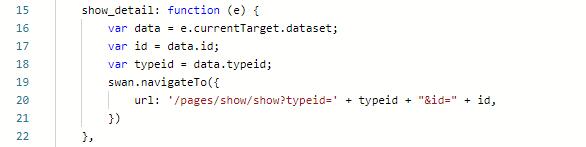
意思就是:点击触发show_detail方法,然后去对应的js找到show_detail方法:

如果想让show_detail打开其他页面 只需要修改里边的swan.navigateTo里边的对应路径即可,不过最好是复制一份show_detail改成show_detail2,然后在2里边修改对应的路径,然后前端的bindtap改成bindtap="show_detail2"即可。
(2)列表页为啥出现了其他栏目的内容
list case service page这四个页面,读取当前栏目信息的时候,会自动判断当前栏目是否有兄弟栏目或者子栏目,会优先展示兄弟栏目的,这就是为啥出现其他栏目的情况,
修改方法,找到对应onLoad或onShow里边的代码:
如果改成调用子栏目:
- var catlist = common.get_catlist(typeid);//获取子栏目或者兄弟栏目列表
改成是否调用兄弟栏目:
- var catlist = common.get_childid(typeid,1);//获取子栏目,后边的1表示是否调用本身
改成调用全部单页面:
- var catlist = common.get_bortherid(typeid);//获取兄弟栏目
- var catlist = common.get_pagelest(typeid);//获取所有单页面
(3)如何设置web化标题
默认自动给你们设置好了,只需要通过web户预览然后嗯:F12或者右键点击审查元素,在代码head里边可以查看效果。
默认栏目seo为:
title:自定义栏目标题+小程序名称/栏目名称+小程序名称
keywords:后台配置通用关键词/自定义栏目关键词
description:后台配置通用描述/自定义栏目描述
releaseDate: 后台设置时间
image: 默认调用banner
内容页默认SEO:
title:文章名称+栏目名称+小程序名称
keywords:文章关键词
description:文章描述
releaseDate: 后台设置时间
image: 默认调用banner,可以改成调用文章缩略图images:[content.litpic]
articleTitle文章标题
(4)小程序如何url适配
url适配就是为了让小程序的页面和H5页面一一对应起来
以我的网站为例:
首页:https://dede.tengcee.com/$ => pages/index/index
服务项目:https://dede.tengcee.com/a/fuwuxiangmu/$ => pages/service/service
案例:https://dede.tengcee.com/a/kehuanli/$ => pages/case/case
普通列表:https://dede.tengcee.com/a/xinwenzixun/xingyezixun/list_21_2.html => pages/list/list?typeid=21
适配写法:https://dede.tengcee.com/a/xinwenzixun/xingyezixun/list_([^\.]+)_([^\.]+).html => pages/list/list?typeid=${1}&page=${2}
内容页:https://dede.tengcee.com/a/xinwenzixun/xingyezixun/20190707/74.html =>pages/show/show?id=74
适配写法:https://dede.tengcee.com/a/xinwenzixun/xingyezixun/([^\.]+)/([^\.]+).html =>pages/show/show?id=${1}
(注意:我这个内容页静态化路径中有个时间,如果你们自己定义了,可以不按照这个,比如下边)
https://dede.tengcee.com/news/74.html =>pages/show/show?id=74
适配写法:https://dede.tengcee.com/news/([^\.]+).html =>pages/show/show?id=${1}
单页面:https://dede.tengcee.com/aboutus/$ =>pages/page/page?typeid=7
如果没用到正则,即完全适配的时候需要加$符号,${1}表示对应前面第一个()小括号里边的内容,同理${2}对应第二个
(5)小程序资源提交提交接口:
百度提交:您的网址/api/api.php?aid=1
微信提交:您的网址/api/weixin.php?aid=1
(手动提交使用前记得后台小程序配置开启debug,否则无法访问)
自动推送接口:您的网址/api/push.php,自动推送接口使用教程:https://doc.tengcee.com/question/180.html
更多常见问题整理中.....
为了防止六久阁抄袭我的文章,以上代码只提供截图,有问题请咨询QQ:2863868475,拒绝抄袭,拒绝无耻

