
1、打开app.js,找到代码:
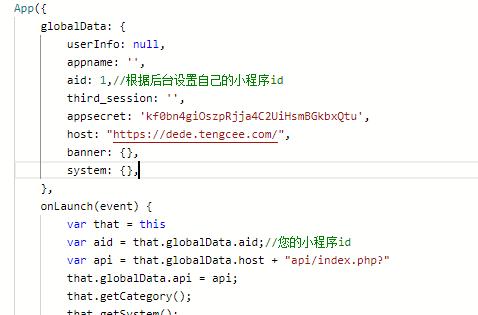
旧版demo截图:

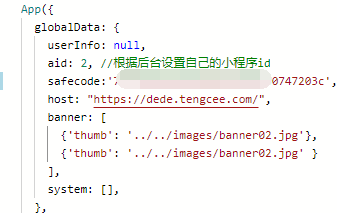
新版demo截图:

需要修改的地方:
(1)aid:即小程序id,和你网站后台添加的小程序id保持一致
(2)appsecret改成了safecode,和后台安全码保持一致
(3)host:改成你自己的网址,记住带https
(4)如果你的api文件夹名字变了,请修改第17行代码(默认的话不需要修改)
- var api = that.globalData.host + "你的文件夹/index.php?"
2、首页部分栏目typid的修改
小程序的执行顺序是:onload--->onshow....,所以所有的方法必须都在onload和onshow里边调用。
- onLoad:function(){
- ...
- that.toplist(); //可以调用所有的方法方式:that.方法名
- ...
- }
为了优化首页打开速度,首页使用了toplist集成接口,就是一次可批量调用多个栏目的信息:
只需要上面一个接口既可以调用多个栏目,但是如果你不想使用这个,需要单独调用则可以模仿get_new()或者get_case的方法
- toplist() {
- var that = this;
- var params = [
- { 'name': 'case', 'typeid': 18, 'num': 9, 'flag': 'p', 'more': 1, 'order': 'id desc' }, //改成你的typeid,赋值给了case
- { 'name': 'news', 'typeid': 20, 'num': 6, 'flag': '', 'more': 1, 'order': 'id desc' }, //改成你的typeid,赋值给了news
- { 'name': 'about', 'typeid': 7 },//此栏目为单页面,别弄成列表页的typeid
- ];
- swan.request({
- url: app.globalData.api + "action=toplist",
- data: {
- params: JSON.stringify(params),
- aid: 1
- },
- method: 'POST',
- header: {
- 'content-type': 'application/x-www-form-urlencoded', // 默认值
- 'x-safecode': app.globalData.safecode
- },
- success: function (res) {
- //console.log(res)
- if (res.data.status == 200) {
- var data = res.data.data
- //对news处理一下时间戳
- var news = data.news;
- if (!util.isEmpty(news)) {
- for (var i in news) {
- news[i].pubdate = util.formatTime(news[i].pubdate, 'Y-M-D');
- }
- }
- //对cases处理一下懒加载
- var cases = data.case;
- if (!util.isEmpty(cases)) {
- for (var j in cases) {
- cases[j].tempthumb = '../../images/nopic.jpg';
- cases[j].loaded = false;
- }
- }
- //对about处理
- var about = data.about;
- if(!util.isEmpty(about)){
- about = util.removeHTML(about.content);
- about = about.substr(0, 120)
- }
- that.setData({
- cases: cases,
- news: news,
- about: about
- })
- }
- },
- fail: function () {
- console.log('请求失败' + errMsg);
- },
- complete: function () {
- }
- })
- },
重点:每次请求之后的结果必须通过setData方式赋值一下,只有赋值之后,前端才可以调用,比如
- /*获取新闻 */
- get_news(e) {
- var that = this;
- swan.request({
- url: app.globalData.api + "action=list",
- data: {
- typeid: '20',
- num: '10',
- order: 'id desc',
- aid: app.globalData.aid
- },
- method: 'POST',
- header: {
- 'content-type': 'application/x-www-form-urlencoded',
- 'x-safecode': app.globalData.safecode
- },
- success: function (res) {
- var data = res.data;
- if (data.status == 200) {
- var list = data.data;
- for (var i in list) {
- list[i].pubdate = util.formatTime(list[i].pubdate, 'Y-M-D');
- }
- that.setData({
- list: list
- })
- }
- },
- fail: function () {
- console.log('请求失败');
- }
- })
- },
然后在swan页面或者wxml页面就可以直接调用cases、news和about的了
- that.setData({
- cases: cases,
- news: news,
- about: about
- })
(3)pages文件夹下的每个页面其实都需要指定一个默认typeid,特别是case、service和page必须制定一个typeid,需要根据自己网站全部改成你自己的,比如list/list.js中:
(4)tabbar页面
- list: [],
- typeid: 7,//默认栏目id
- host: app.globalData.host,
- copyright: '',
- listtype: 5, //列表类型可以通过template/list.swan查看类型名称
- catlist: '',
demo下边的四个悬浮的导航就是四个tabbar页面,需要去app.json里边去配置相关文字 路径等信息,四个tabbar之间是互相不能传参的(很坑爹的),所以list、show页面不能设置为tabbar,想新增tabbar可以赋值一份list页面设置为tabbar即可

(5)template/list.swan里边设置了六种列表方式,比如文字模式、图文模式等等,根据自己需要传递不同的listtype即可
(6)跳转页面,跳转分普通方式和bindtap绑定方式(由于区分tabbar和非tabbar页面所以跳转也分不同情况)
1、超链接方式:
tabbar页面:<navigator url='../case/case?typeid=18' openType='switchTab'>案例</navigator>
普通页面:<navigator url='../list/list?typeid=18'>新闻</navigator>
2、通过bindtap="方法"的方式触发(bindtap意思绑定一个方法)
bindtap='show_service' 即表示触发show_service方法 去对应页面的js种找到这个方法,就可以修改对应url,如果你想跳转其他页面 就改成 bindtap='show_service2',然后去js复制一份这个方法 也改成show_service即可。
- <view class='service_li' bindtap='show_service' data-typeid='11' data-listtype='3'> <!-- bindtap='show_service' --->
- <image src='../../images/s01.png' mode='widthFix'></image>
- <view class='service_li_text'>网站建设</view>
- </view>
其他注意事项
(1)每一个request请求项目的data里边必须传递一个参数aid,即小程序id,否则报错,例:(2)每一个request请求项目的header里必须包含参数: 'x-safecode': app.globalData.safecode,否则报错(原先appsecret不再支持)
- data: {
- typeid: '18',
- num: '9',
- aid: app.globalData.aid
- },
(3)request请求默认POST(大写),也可以使用get方式,但是header里边的 'content-type'需要做对应调整,具体参考每个小程序的开发文档
【注意】最近网上有人公开出售我的源码,特做此声明:
- method: 'POST',
- header: {
- 'content-type': 'application/x-www-form-urlencoded',
- 'x-safecode': app.globalData.safecode
- },
(1)本站是dedecms小程序插件唯一教程官网,购买插件请联系QQ:2863868475;
(2)只有在本站购买的小程序插件会提供升级、维护和技术支持;
(3)在第三方网站购买的源码出现任何不可预测的情况与本站无关。
(4)作者未授权六久阁网出售该小程序,大家注意不要上当

