一、小程序插件安装
小程序插件的安装流程请参考:插件安装流程
二、uniapp的对接
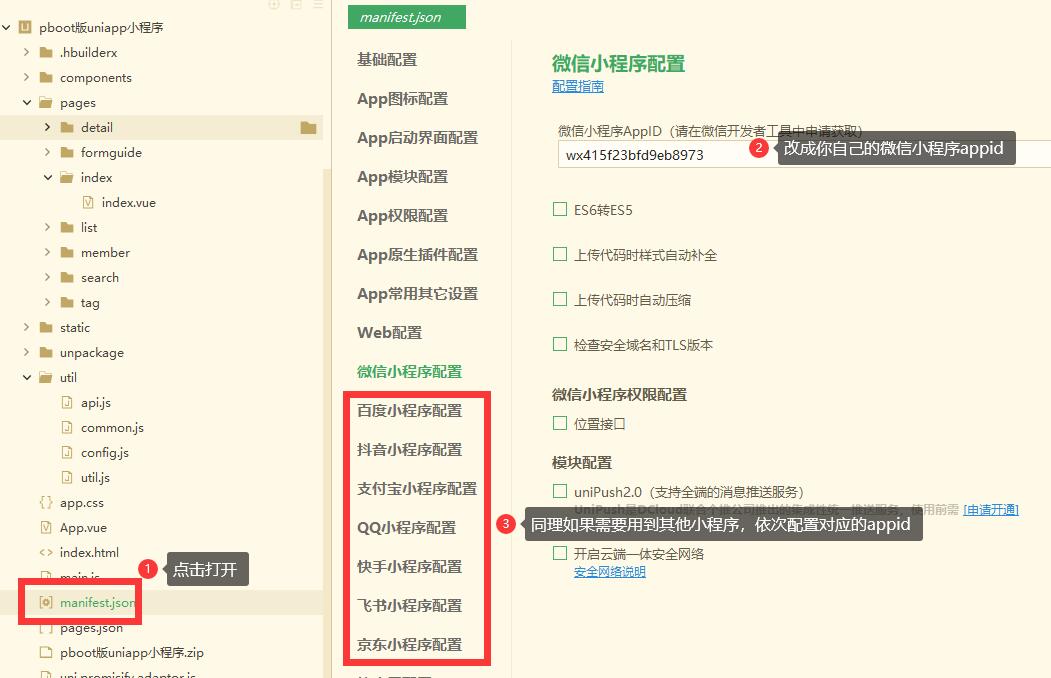
1、1、用Hbulidex导入uniapp的demo,然后用Hbulidex打开文件:manifest.json,你需要在这里边配置你的小程序基本信息(需要用到哪个填写那个即可)

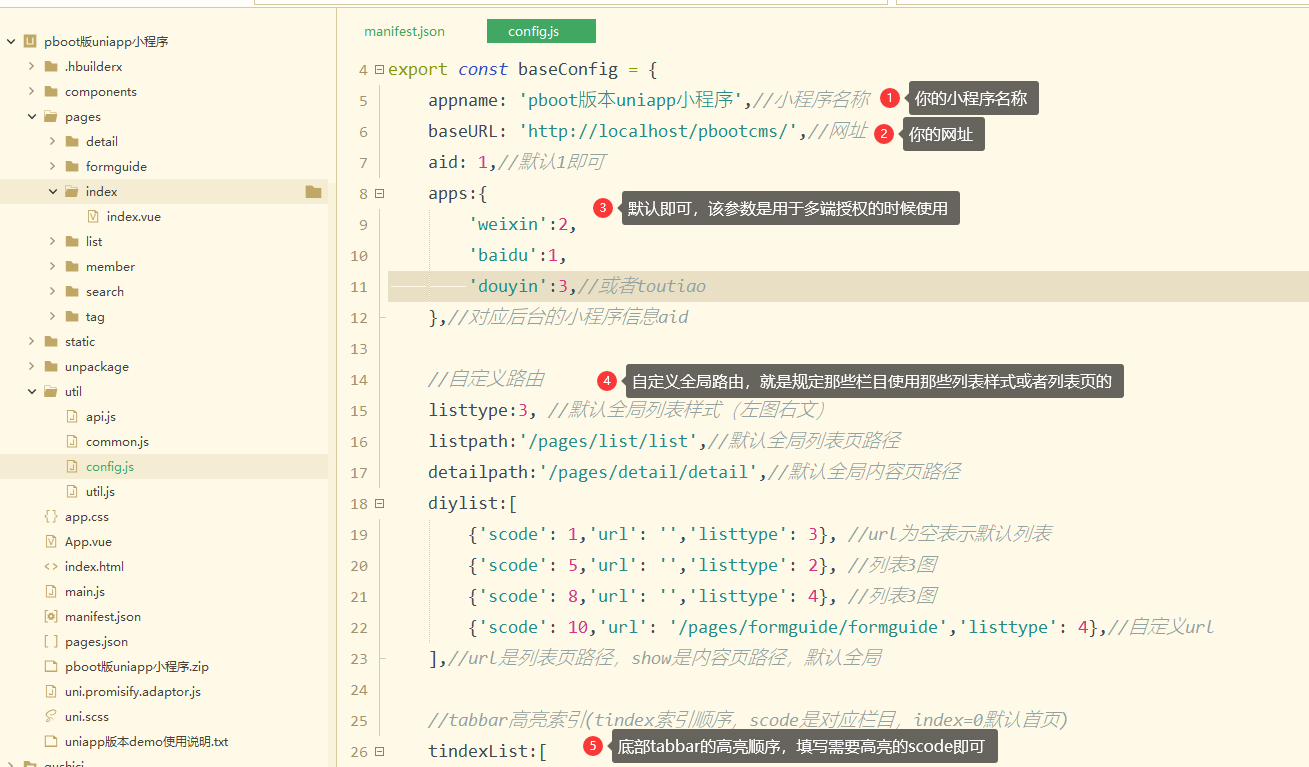
2、打开util下的config.js配置文件:

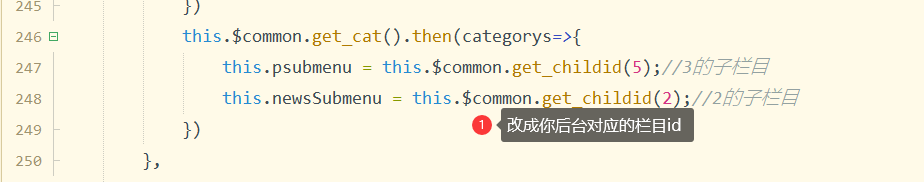
3、配置玩config.js之后,一般小程序首页内容仍然出不来,那是因为需要配置首页各个栏目id,需要和你后台的栏目id一致,打开paegs/index/index.vue,找到methods中的toplist方法

同时,别忘了对首页中的其他超链接做过修改,改成和你后台栏目对应的id即可比如:
里边的1即为后台你的栏目id=1,改成你自己的栏目,另外注意调用子栏目的地方如图:
- @click="goCategory(1)"

4、配置完首页之后,点击运行到对应小程序开发者工具,基本所有的数据就出来了,如果仍然没数据,可以联系我提供技术支持,也可以自己调试。(先不要用h5调试,会出现跨越问题而打不开)
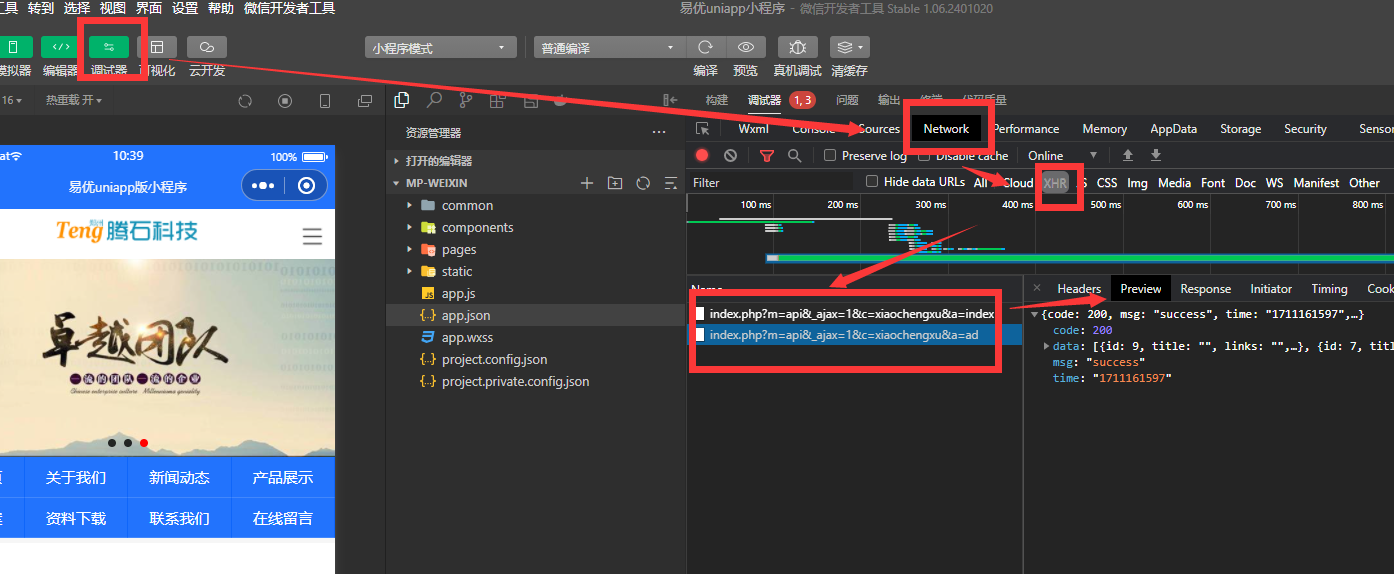
一般调试方法为,打开小程序开发者工具---调试器---network---xhr,重新编译项目,然后随便点个请求,然后找到请求里边的Preview,里边一般会给你报错误信息。如果是空白可以打开网站根目录下的index.php开一下debug调试

5、小程序版本一般没有跨域问题,但是H5容易跨域,最简单的解决办法就是把前端和网站部署到同一个域名下,但是往往我们在调试阶段是本地测试的,所以需要对uniapp做个简单配置:
用Hbulidex打开项目下的manifeast.json找到最下边的“源码试图”,然后找到h5设置项,如果没有则手动添加。添加如下代码:
同时找到util下的config.js里边的baseURL改成:baseURL: '/api/',保存即可,记得一定要关闭项目,重新编译h5端,否则会报404错误。
- "h5" : {
- "devServer": {
- "disableHostCheck" : true,
- "proxy": {
- "/api": {
- "target": "http://www.pb.com", //您的域名
- "changeOrigin":true,
- // "secure" : false,
- "pathRewrite":{"^/api":""}
- }
- },
- "https" : false
- }
- }
第二种解决跨域的办法是:在uniapp项目下创建文件vue.config.js,配置内容和上面一样,但是两个方法不能同时用,会引起冲突
其他对接注意事项:
1、components/list/list.vue是列表样式组件,内置了6种列表样式,使用方式:
在js中可以获取当前栏目的listtype(即列表类型)
- <Lists :listtype="listtype" :list="list"></Lists>
这样这个栏目就会按照你的自定义路由使用对应的列表样式
- this.listtype = this.$common.getListtype(typeid);//获取列表样式
2、自定义表单
首页显示表单的fcode和你后台一致
然后前端表单,示例如下,里边的name和你后台表单的name只要对应上就可以了
- fcode:1,//表单对应的id(必填)
- <view class='form_input'>
- <input type='text' placeholder="姓名" name='contacts' value='' v-model="name"/>
- </view>
3、tabbar效果
目前采用的是隐藏官方自带的tabbar,启用自定义tabbar组件,并且默认pages/index/index,pages/member/index/index为tabbar页面。可以去config.js里边的tindex规定需要高亮的栏目,也可以在每个页面自己规定tindex的值,
你也可以在pages.json中使用官方默认的tabbar,具体用法参考官网:https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
- this.tindex = this.$common.getTindex(scode);//获取tabbar高亮索引
4、小程序轮播图问题
小程序的轮播图调用实在、components/header/header.vue里边,轮播图有三种方式(1)使用后台自带的幻灯片功能,我默认使用的也是后台幻灯片(2)小程序配置里边的幻灯片 (3)专门的轮播图栏目,建议使用第一种,如果想使用第二种,也就是小程序配置里边的幻灯片,修改方法如下:
找到header.vue的97行代码:
注释掉,然后加上代码:
- this.getFlash();
get_system()就是调用小程序系统配置的,获取system.banner赋值给bannerList即可
- this.$common.get_system().then(system=>{
- this.bannerList = system.banner;
- })
....

