使用教程
1、获取阿里云OSS的Access Key、Access Secret ,Bucket名称,节点名称,访问地址等信息,
3、打开你的网站找到phpcms/libs/classes/创建文件夹OSS,然后把刚才下载的包解压 找到里边的src文件夹和autoload.php全部复制放进去
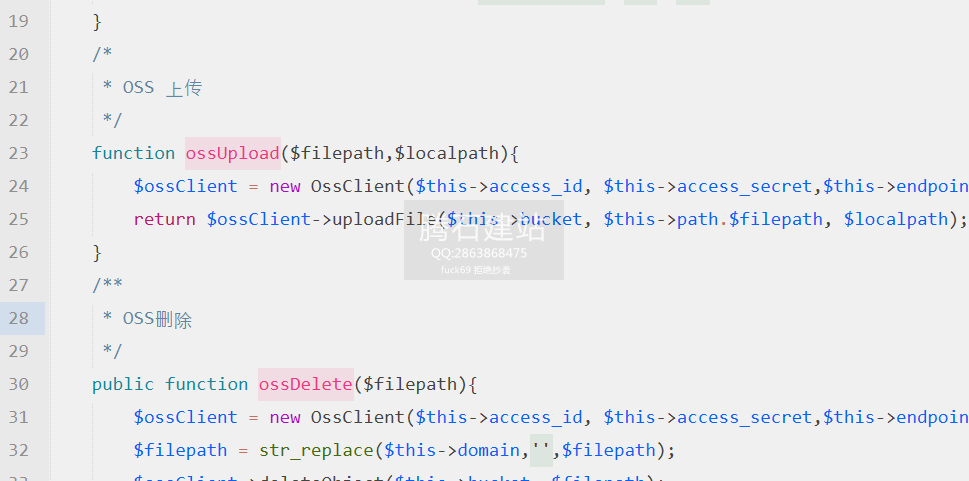
4、然后再phpcms/libs/classes/里边创建文件oss.class.php,部分代码:

5、给后台站点的基本设置里边添加几个参数
(1)打开phpcms\modules\admin\templates\setting.tpl.php 搜索
后边新增代码:
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[upload_url]" id="upload_url" size="50" value="<?php echo $upload_url?>" /></td>
- <tr>
- <th width="120"><?php echo L('setting_oss_enable')?></th>
- <td class="y-bg">
- <input name="setconfig[oss_enable]" value="1" type="radio" <?php echo ($oss_enable=='1') ? ' checked' : ''?>> <?php echo L('setting_yes')?>
- <input name="setconfig[oss_enable]" value="0" type="radio" <?php echo ($oss_enable=='0') ? ' checked' : ''?>> <?php echo L('setting_no')?></td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_id')?></th>
- <td class="y-bg">
- <input type="text" class="input-text" name="setconfig[oss_id]" id="oss_id" size="50" autocomplete="off" value="<?php echo $oss_id?>"/>
- </td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_secret')?></th>
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[oss_secret]" autocomplete="off" id="oss_secret" size="50" value="<?php echo $oss_secret?>" /></td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_bucket')?></th>
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[oss_bucket]" id="oss_bucket" size="50" value="<?php echo $oss_bucket?>" /></td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_path')?></th>
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[oss_path]" id="oss_path" size="50" value="<?php echo $oss_path?>" /></td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_upload_url')?></th>
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[oss_endpoint]" id="oss_endpoint" size="50" value="<?php echo $oss_endpoint?>" /></td>
- </tr>
- <tr>
- <th width="120"><?php echo L('setting_oss_domain')?></th>
- <td class="y-bg"><input type="text" class="input-text" name="setconfig[oss_domain]" id="oss_upload_url" size="50" value="<?php echo $oss_domain?>" /></td>
- </tr>
(2)打开phpcms\languages\zh-cn\admin.lang.php加入以下:
(3)打开phpcms\modules\admin\setting.php,找到代码:
- $LANG['setting_oss_enable'] = '启用阿里云存储';
- $LANG['setting_oss_id'] = 'Access Key ID';
- $LANG['setting_oss_secret'] = 'Access Key Secret';
- $LANG['setting_oss_bucket'] = 'Bucket名称';
- $LANG['setting_oss_path'] = 'OSS上的图片目录';
- $LANG['setting_oss_upload_url'] = '访问路径';
- $LANG['setting_oss_domain'] = '访问域名';
在后边新增代码:
- $setting['errorlog_size'] = trim($_POST['setting']['errorlog_size']);
这样就可以直接在后台添加阿里云OSS的配置参数了
- //阿里云云存储配置
- $setting['oss_enable'] = intval($_POST['setconfig']['oss_enable']);
- $setting['oss_id'] = trim($_POST['setconfig']['oss_id']);
- $setting['oss_secret'] = $_POST['setconfig']['oss_secret'];
- $setting['oss_bucket'] = trim($_POST['setconfig']['oss_bucket']);
- $setting['oss_path'] = trim($_POST['setconfig']['oss_path']);
- $setting['oss_endpoint'] = trim($_POST['setconfig']['oss_endpoint']);
- $setting['oss_domain'] = trim($_POST['setconfig']['oss_domain']);
6、打开phpcms\modules\attachment\attachments.php找到代码:
后边新增代码:
- $this->groupid = param::get_cookie('_groupid') ? param::get_cookie('_groupid') : 8;
下边有两种情况:
- $this->oss = getcache('common','commons'); //载入云存储配置的缓存
(1)如果你还是官方原始的图片上传代码,那么按照这个修改
搜索代码:
改成:
- echo $aids[0].','.$this->upload_url.$attachment->uploadedfiles[0]['filepath'].','.$attachment->uploadedfiles[0]['isimage'].','.$filename;
(2)如果是使用了我都改造版的H5上传,修改方式如下:
- if($this->oss['oss_enable']){ //图片云存储
- echo $aids[0].','.$attachment->uploadedfiles[0]['filepath'].','.$attachment->uploadedfiles[0]['isimage'].','.$filename;
- }else{
- echo $aids[0].','.$this->upload_url.$attachment->uploadedfiles[0]['filepath'].','.$attachment->uploadedfiles[0]['isimage'].','.$filename;
- }
搜索代码:
整个if里边的代码替换成:
- if($attachment->uploadedfiles[0]['isimage']) {
- if($attachment->uploadedfiles[0]['isimage']) {
- if($this->oss['oss_enable']){ //图片云存储
- $res = array(
- 'status' => 1,
- 'aid' => $aids[0],
- 'filepath' => $attachment->uploadedfiles[0]['filepath'],
- 'fileext' => $attachment->uploadedfiles[0]['fileext'],
- 'isimage' => $attachment->uploadedfiles[0]['isimage'],
- 'title' => str_replace('.'.$attachment->uploadedfiles[0]['fileext'],'',$filename),
- 'fileimg' => $attachment->uploadedfiles[0]['filepath'],
- 'filename' => $filename
- );
- }else{
- $res = array(
- 'status' => 1,
- 'aid' => $aids[0],
- 'filepath' => $this->upload_url.$attachment->uploadedfiles[0]['filepath'],
- 'fileext' => $attachment->uploadedfiles[0]['fileext'],
- 'isimage' => $attachment->uploadedfiles[0]['isimage'],
- 'title' => str_replace('.'.$attachment->uploadedfiles[0]['fileext'],'',$filename),
- 'fileimg' => $this->upload_url.$attachment->uploadedfiles[0]['filepath'],
- 'filename' => $filename
- );
- }
- echo json_encode($res);
- } else {
- $fileext = $attachment->uploadedfiles[0]['fileext'];
- if($fileext == 'zip' || $fileext == 'rar') $fileext = 'rar';
- elseif($fileext == 'doc' || $fileext == 'docx') $fileext = 'doc';
- elseif($fileext == 'xls' || $fileext == 'xlsx') $fileext = 'xls';
- elseif($fileext == 'ppt' || $fileext == 'pptx') $fileext = 'ppt';
- elseif ($fileext == 'flv' || $fileext == 'swf' || $fileext == 'rm' || $fileext == 'rmvb') $fileext = 'flv';
- else $fileext = 'do';
- if($this->oss['oss_enable']){ //图片云存储
- $res = array(
- 'status' => 1,
- 'aid' => $aids[0],
- 'filepath' => $attachment->uploadedfiles[0]['filepath'],
- 'fileext' => $fileext,
- 'isimage' => $attachment->uploadedfiles[0]['isimage'],
- 'title' => str_replace('.'.$attachment->uploadedfiles[0]['fileext'],'',$filename),
- 'fileimg' => file_icon($attachment->uploadedfiles[0]['filepath']),
- 'filename' => $filename
- );
- }else{
- $res = array(
- 'status' => 1,
- 'aid' => $aids[0],
- 'filepath' => $this->upload_url.$attachment->uploadedfiles[0]['filepath'],
- 'fileext' => $fileext,
- 'isimage' => $attachment->uploadedfiles[0]['isimage'],
- 'title' => str_replace('.'.$attachment->uploadedfiles[0]['fileext'],'',$filename),
- 'fileimg' => file_icon($this->upload_url.$attachment->uploadedfiles[0]['filepath']),
- 'filename' => $filename
- );
- }
- echo json_encode($res);
- }
(3)如果用的是其他的第三方修改的上传,那么就只能自己改造了
7、phpcms\libs\classes\attachment.class.php找到代码:
后边增加代码:
- var $site = array();
搜索代码:
- var $oss; //云存储
在下边加入:
- $this->upload_dir = $upload_dir;
在搜索代码:
- $this->oss = getcache('common','commons'); //载入云存储配置的缓存
添加代码:(有两处)
- if($watermark_enable) {
- $image->watermark($savefile, $savefile);
- }
再搜索代码
- if($this->oss['oss_enable']){ //图片云存储
- pc_base::load_sys_class('oss', '' ,0);
- $OSS = new oss();
- $ossData = $OSS->ossUpload($filepath,$this->upload_root.$filepath);
- $uploadedfile['filepath'] = $ossData['oss-request-url'];
- }
整个delete方法替换成如下:
- function delete($where)
搜到代码:
- function delete($where) {
- pc_base::load_sys_class('oss', '' ,0);
- $this->oss = getcache('common','commons');
- $OSS = new oss();
- $this->att_db = pc_base::load_model('attachment_model');
- $result = $this->att_db->select($where);
- foreach($result as $r) {
- $image = str_replace($this->oss['oss_domain'].$this->oss['oss_path'].'/','',$r['filepath']);//替换成相对路径
- if(strpos($r['filepath'],'http') !== false){
- $OSS->ossDelete($r['filepath']);//oss删除
- }
- $image = $this->upload_root.$image;
- @unlink($image);
- $thumbs = glob(dirname($image).'/*'.basename($image));
- if($thumbs) foreach($thumbs as $thumb){
- @unlink($thumb);
- $thumb = str_replace($upload_path, '', $thumb);
- $OSS->ossDelete($thumb);//oss删除
- }
- }
- return $this->att_db->delete($where);
- }
下边添加代码:
- foreach($remotefileurls as $k=>$file) {
这一步非常常用,可以防止你的远程OSS图片,被重新下载变成本地图片
- if(strpos($file,$this->oss['oss_domain']) !== false) continue;
8、找到phpcms\modules\attachment\templates\attachment_list.tpl.php找到代码:
把下边的整个td替换成如下:
- <td align="center"><a href="javascript:preview(<?php echo $info['aid']?>, '<?php echo $info['filename']?>','<?php echo $this->upload_url.$info['filepath']?>')"><?php echo L('preview')?></a> | <a href="javascript:;" onclick="att_delete(this,'<?php echo $info['aid']?>')"><?php echo L('delete')?></a></td>
保存一下,更新缓存,即可正常使用
- <td align="center"><a href="javascript:preview(<?php echo $info['aid']?>, '<?php echo $info['filename']?>','<?php if(strpos($info['filepath'],'http:')!==false) { echo $info['filepath']; }else{ echo $this->upload_url.$info['filepath'];}?>')"><?php echo L('preview')?></a> | <a href="javascript:;" onclick="att_delete(this,'<?php echo $info['aid']?>')"><?php echo L('delete')?></a></td>
点击付费下载oss类文件,可以协助调试

