一、对接前准备
(1)必须先安装eyou小程序插件
上传小程序插件代码到你的网站根目录,然后后台“插件应用”----“多端小程序插件”点击安装

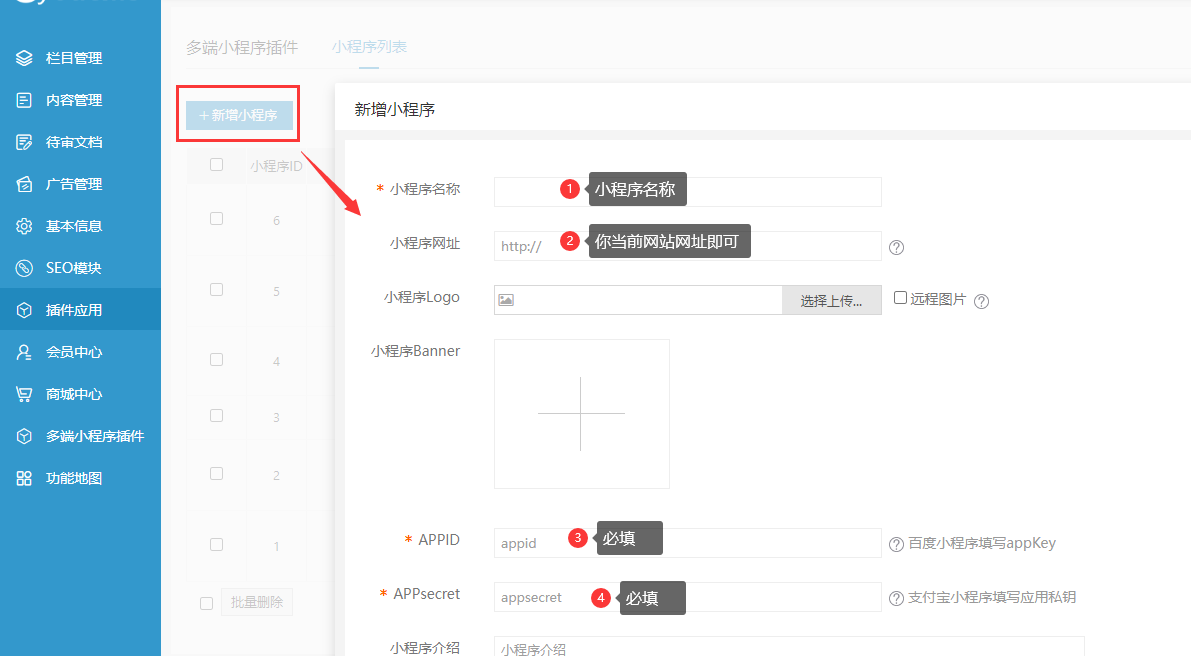
2、安装过“多端小程序插件”之后,在“插件应用”找到该小程序点“管理”----“新增小程序”,添加自己的小程序信息

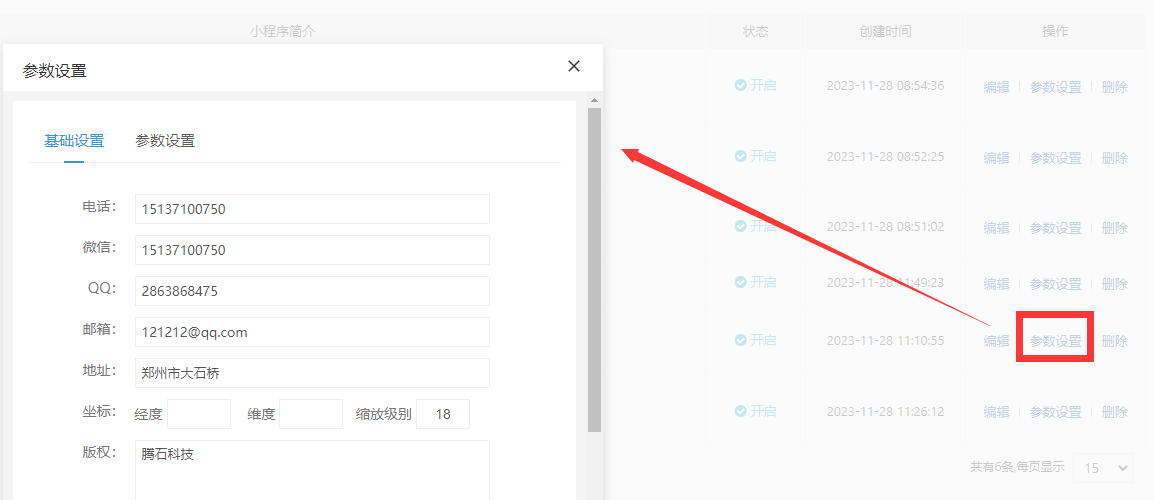
3、创建小程序之后,找到你刚才创建的小程序点击右侧额“参数设置”,可以设置一些常用参数

二、对接uniapp的demo
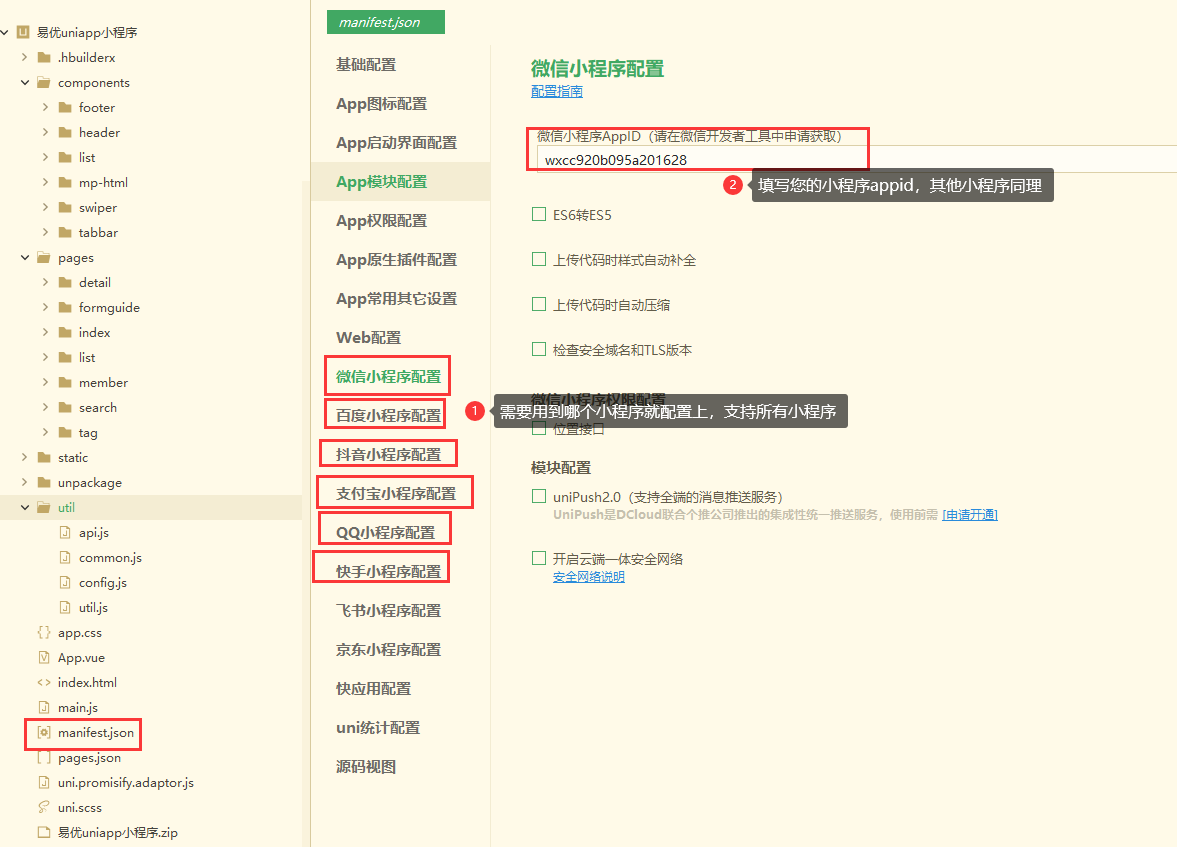
1、用Hbulidex导入uniapp的demo,然后用Hbulidex打开文件:manifest.json,你需要在这里边配置你的小程序基本信息(需要用到哪个填写那个即可)

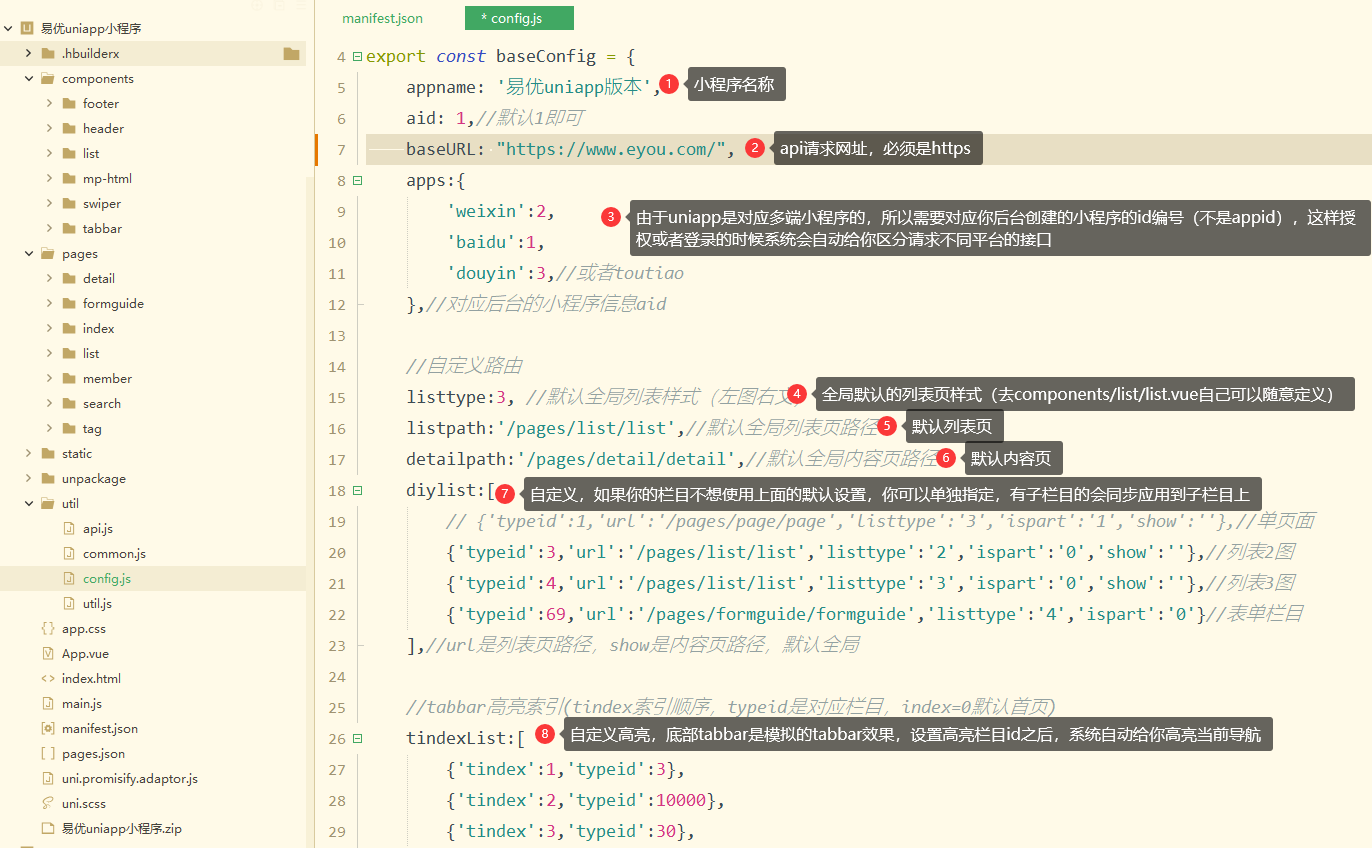
2、打开util下的config.js配置文件:

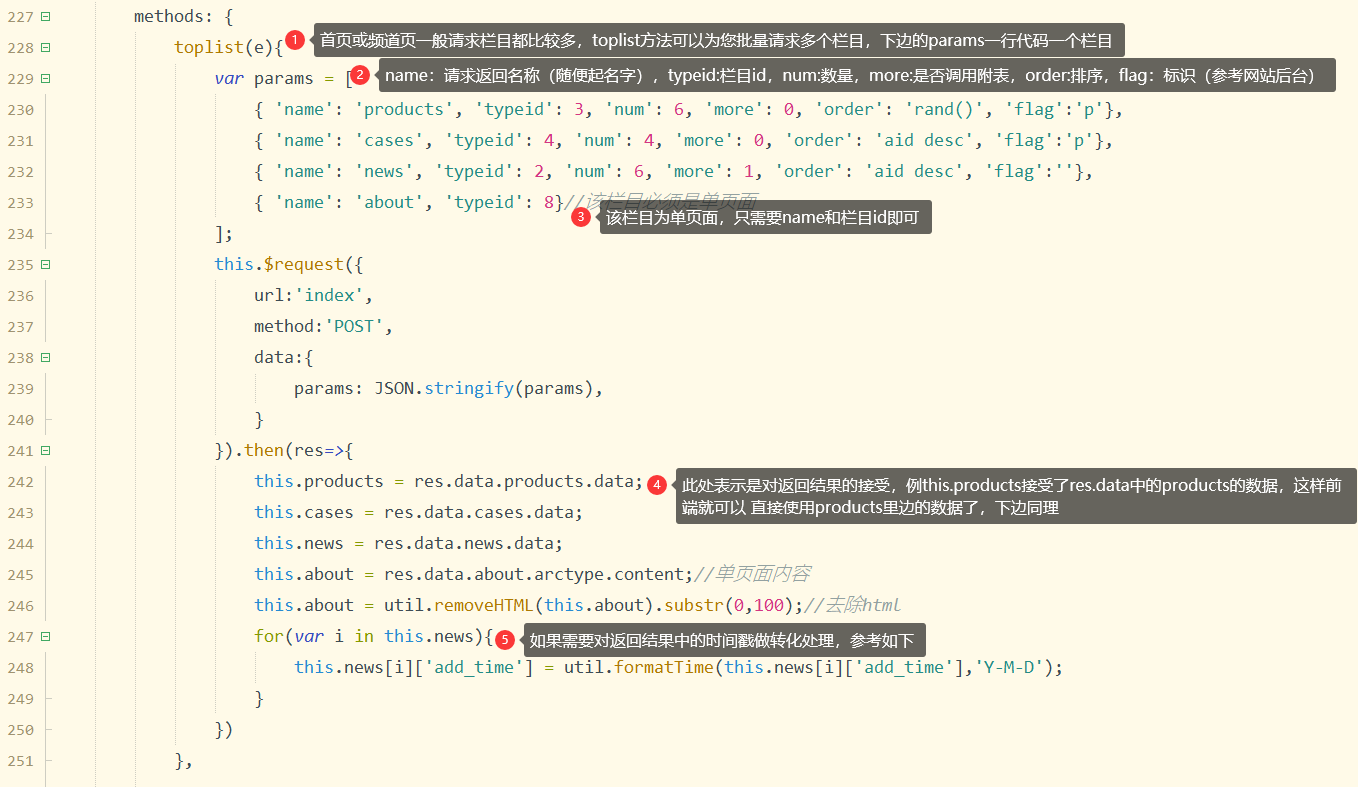
3、配置玩config.js之后,一般小程序首页内容仍然出不来,那是因为需要配置首页各个栏目typeid,需要和你后台的栏目typeid一致,打开paegs/index/index.vue,找到methods中的toplist方法

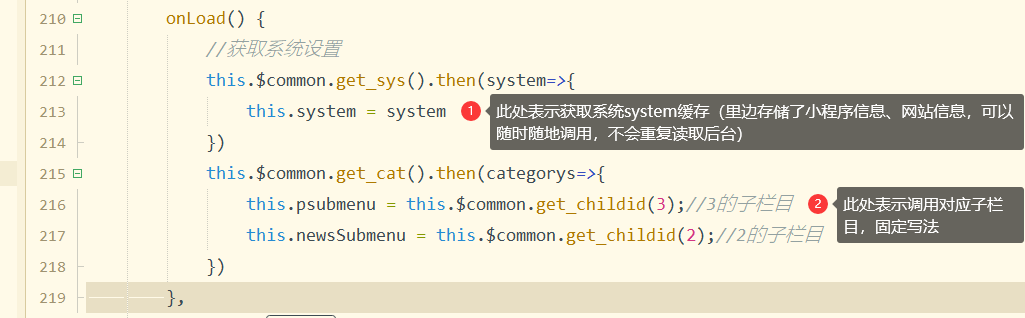
同时,还有两处调用某个栏目子栏目的地方:

4、配置完首页之后,点击运行到对应小程序开发者工具,基本所有的数据就出来了,如果仍然没数据,可以联系我提供技术支持,也可以自己调试。(先不要用h5调试,会出现跨越问题而打不开)
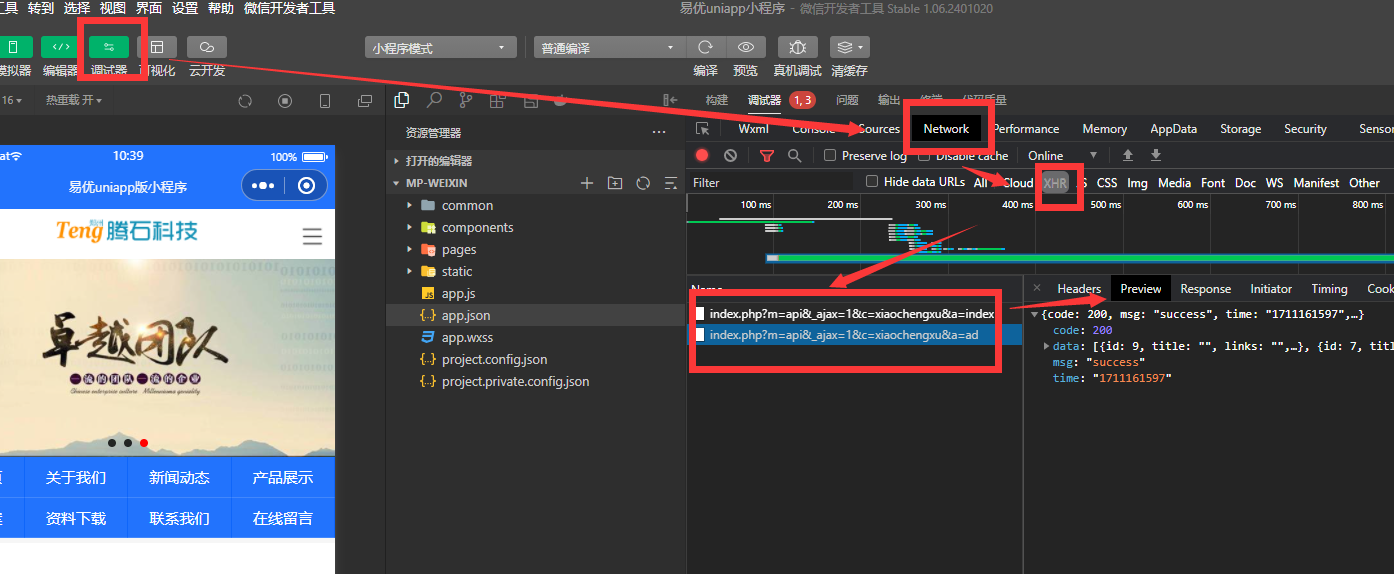
一般调试方法为,打开小程序开发者工具---调试器---network---xhr,重新编译项目,然后随便点个请求,然后找到请求里边的Preview,里边一般会给你报错误信息。如果是空白可以打开网站根目录下的index.php开一下debug调试

5、小程序版本一般没有跨域问题,但是H5容易跨域,最简单的解决办法就是把前端和网站部署到同一个域名下,但是往往我们在调试阶段是本地测试的,所以需要对uniapp做个简单配置:
用Hbulidex打开项目下的manifeast.json找到最下边的“源码试图”,然后找到h5设置项,如果没有则手动添加。添加如下代码:
同时找到util下的config.js里边的baseURL改成:baseURL: '/api/',保存即可,记得一定要关闭项目,重新编译h5端,否则会报404错误。
- "h5" : {
- "devServer": {
- "disableHostCheck" : true,
- "proxy": {
- "/api": {
- "target": "http://www.eyou.com", //您的域名
- "changeOrigin":true,
- // "secure" : false,
- "pathRewrite":{"^/api":""}
- }
- },
- "https" : false
- }
- }
第二种解决跨域的办法是:在uniapp项目下创建文件vue.config.js,配置内容和上面一样,但是两个方法不能同时用,会引起冲突
其他对接注意事项:
1、components/list/list.vue是列表样式组件,内置了6种列表样式,使用方式:
在js中可以获取当前栏目的listtype(即列表类型)
- <Lists :listtype="listtype" :list="list"></Lists>
这样这个栏目就会按照你的自定义路由使用对应的列表样式
- this.listtype = this.$common.getListtype(typeid);//获取列表样式
2、小程序表单对接/pages/formguide/formguide.vue,
- <view class='form_input'>
- <input type='text' placeholder="姓名" name='attr_26' value='' v-model="name"/>
- </view>
其中的attr_26对应你后台表单的自定义字段的id,获取方式:后台---功能地图---模型管理---留言模型---属性管理---标签调用。
- <input type='text' name='typeid' value="69" hidden='{{true}}' /> //此处千万不能忘记写,对应你的栏目id

3、tabbar效果
目前采用的是隐藏官方自带的tabbar,启用自定义tabbar组件,并且默认pages/index/index,pages/member/index/index为tabbar页面。可以去config.js里边的tindex规定需要高亮的栏目,也可以在每个页面自己规定tindex的值,
你也可以在pages.json中使用官方默认的tabbar,具体用法参考官网:https://uniapp.dcloud.net.cn/collocation/pages.html#tabbar
- this.tindex = this.$common.getTindex(typeid);//获取tabbar高亮索引
常用函数封装
common.js:
1、getmenu(0),获取所有父栏目为0的栏目(即获取所有一级栏目)
2、get_cat():以promise方式返回所有栏目信息,并转成以catid为主键数组,并存入缓存,也可以直接调用
3、get_sys():以Promise方式返回后台小程序信息和网站设置信息,并存入缓存
4、getListtype(10) 获取某个栏目的列表类型
5、getUrl(10):获取栏目10的url,会根据自定义路由返回对应url
6、getTindex(10):获取栏目10的高亮索引,10以及10的父级栏目存在的话则返回对应索引
7、callphone()方法,会自动调用后台小程序设置里边的电话,直接拨打
8、get_catlist(10),获取某个栏目的子栏目或者兄弟栏目,子栏目优先
9、get_pagelist();获取所有单页面
10、get_childid()获取某个栏目的子栏目
11、get_brotherid()获取某个栏目的兄弟栏目
12、backhome()返回首页封装
13、pages()封装分页,用于列表分页展示分页按钮情况
14、goto(url),url跳转方法,建议都用该方法,该方法可以自动判断栈,防止栈溢出造成的不跳转(默认栈深度10,快手为6)
util.js下
1、formatTime() 格式化时间戳
2、escape2Html() 转义常见符号
3、removeHTML() 去掉html代码
4、checkPhone()检测手机号是否合规,
5、checkEmail()检测邮箱是否合规

