一、插件安装
1、购买帝国cms小程序插件,可以在线下单或者联系我们购买
2、解压压缩包,上传到你的网站的e/xiaochengxu/目录下
3、访问地址:您的网址/e/xiaochengxu/install,进行安装(注意如果安装过了需要先删除install.off文件,重复安装会自动删除之前的内容)

4、安装成功之后,刷新后台,找到插件---帝国cms小程序插件--小程序列表,点击新增“小程序”

创建好小程序之后,在小程序列表找到该小程序 点击“配置”可以配置小程序基本参数,也可以自定义参数

也可以自定义参数:

5、至此小程序安装完毕,同理你可以创建任意多个小程序
二、小程序demo对接(以微信为例)
1、下载微信小程序开发者工具,并导入帝国cms小程序demo
2、开发者工具右上角----详情---修改demo信息,改成自己的小程序信息

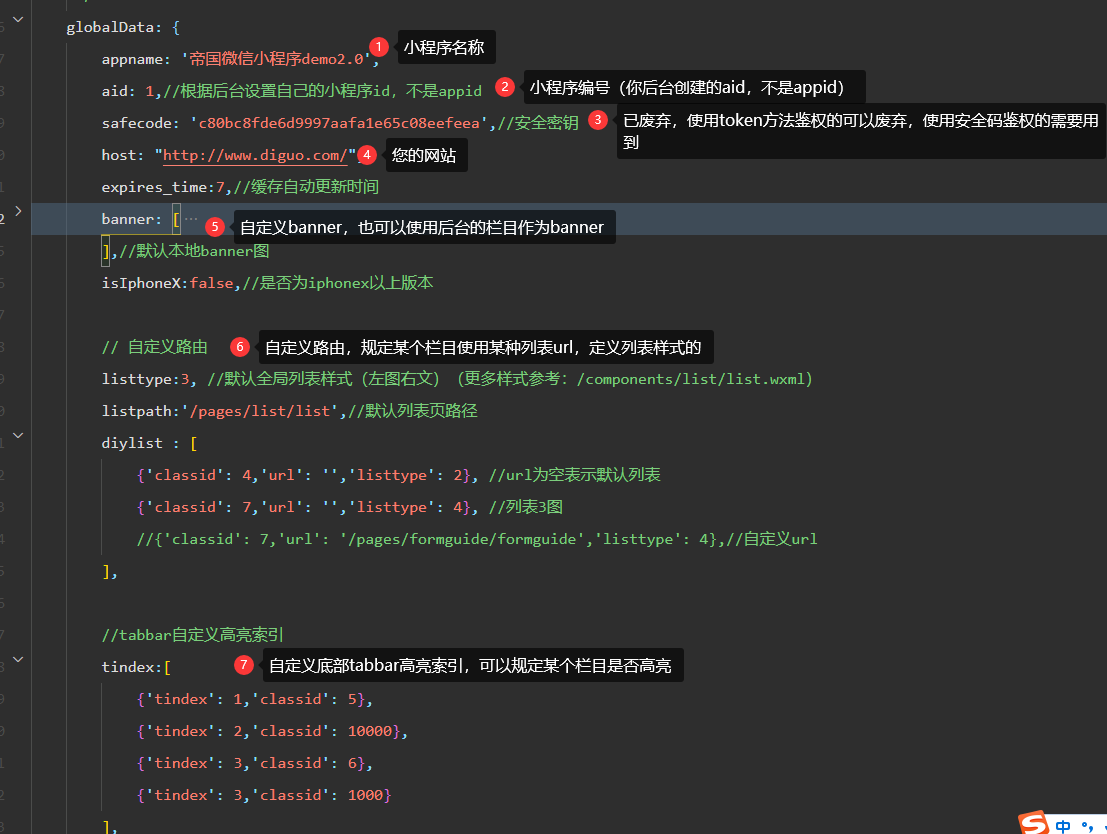
3、找到app.js配置自己的小程序基础信息

同时app.json中也需要设置小程序名称,已经设置顶部颜色,顶部背景,你的所有页面以及默认tabbar
4、设置首页请求的栏目信息,打开/pages/index/index.js
首页需要请求多个栏目参数,所以首页使用了index接口,该接口可以一次性帮你请求你的所有栏目信息


另外首页还有几处是调用子栏目的,记得改成自己的栏目id,如图:

5、调试
设置完首页的toplist之后,重新编译,正常是可以获取到你的所有信息的也就是首页正常显示,但是往往出现意外情况,一般调试看两个地方:
(1)调试台---console 看有没有红色报错
(2)调试台----network---XHR---找到toplist请求,点击 看看preview返回的数据结构,展开看看有没有内容,必须保证所有的栏目都有对应内容,否则就会报错
6、自定义组件
小程序的公共头部和底部,tabbar,列表样式全部是采用的组件化,需要修改底部和头部的需要去component下的footer和header里边修改,底部菜单去tabbar里边修改,列表样式去list组件中去查看,目前内置了6中分表是:
list_1:文字类别
list_2:2图列表
list_3:图文列表
list_4:3图列表
list_5:标题+摘要+时间
list_6:标题+三图(需要你有对应的多图字段才可以)
注意:components/list/list组件可以任意新增和修改,当然你也可以不用组件自己写列表样式都可以。
更多问题待整理中.....

