接口标识:action=category
5.X接口调用:https://***/api.php?op=api&action=category
旧版接口调用:api:https://***/api.php?op=get_category[&catid=1][&parentid=1]
接口参数:
| 字段名称 | 字段说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| catid | 栏目ID | num | 可不填 | 调用栏目以及子栏目信息 |
| parentid | 父栏目 | num | 可不填 | 根据父栏目调用;二者以catid为主 |
| 如果既不设置catid也不设置parentid,则表示调用全部网站栏目信息 | ||||
小程序代码:
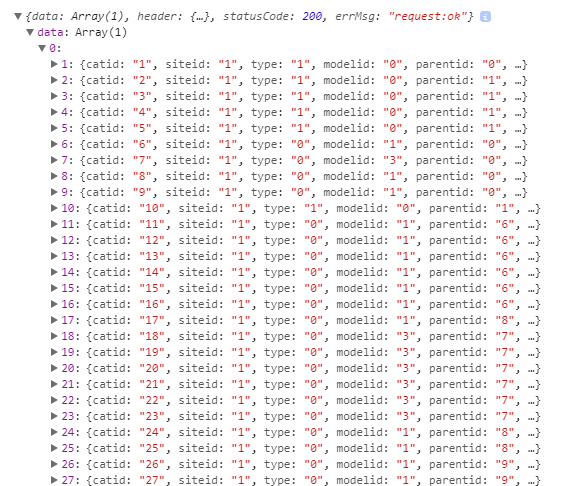
返回数据:
- wx.request({
- url: 'https://***/api.php?op=get_category',
- data: {
- wxid: wxid //新版本是aid
- },
- method: 'GET',
- header: {
- 'content-type': 'application/json', // 默认值
- 'x-appsecret': that.globalData.appsecret
- },
- success: function (res) {
- const categorys = res.data[0];
- wx.setStorageSync('categorys', categorys)
- }
- })

展开每条数据,你可以看到该栏目的所有字段,你可以根据自己需要随意调用。
如果我想调用某个栏目的的,直接直接多传递一个参数catid:10即可,也可以直接指定父栏目catid,调用改父栏目的所有子栏目:
- wx.request({
- url: 'https://***/api.php?op=get_category',
- data: {
- wxid: wxid,
- parentid:9
- },
- method: 'GET',
- header: {
- 'content-type': 'application/json', // 默认值
- 'x-appsecret': that.globalData.appsecret
- },
- success: function (res) {
- const categorys = res.data[0];
- }
- })
关于获取栏目的api你需要注意的
(1)由于栏目属于频繁调用,而又不经常更新的内容,所以小程序给栏目做了缓存,可以通过微信开发者工具控制台----storage-----里边的categorys查看你的所有栏目缓存。在小程序页面的任意地方可以直接调用缓存:
因为CATEGORYS是存储的数组形式,所以你直接可以通过数组方式调用任意栏目信息。
- var CATEGORYS = wx.getStorageSync('categorys')//调用栏目缓存
(2)为了方便栏目调用,api返回的数据已经做了以catid为主键的处理,也就是说你可以 :
调用某个栏目的子栏目,你可以:
- var CATEGORYS = wx.getStorageSync('categorys')//调用栏目缓存
- vat catname = CATEGORYS[10]['catname']
- vat arrchildid = CATEGORYS[10]['arrchildid']
循环子栏目并且提取前n条效果的实现(已合并为toplist接口)
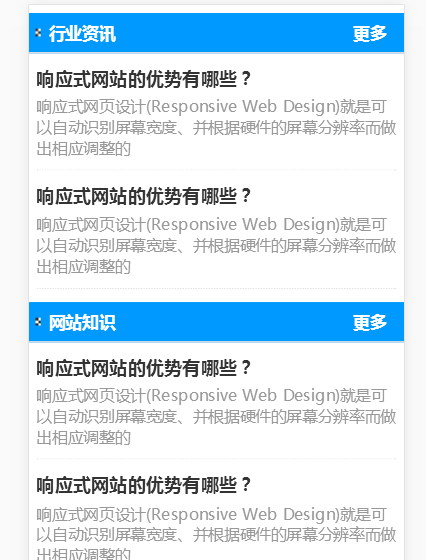
用于我的demo是采用tab切换的方式,即获取当前栏目的子栏目或者兄弟栏目,然后只展示当前页面下的栏目下的文章列表,有些人想做频道页,实现一个页面调用全部子栏目,并显示子栏目的前10篇文章,如图:
实现上面的样式,就需要对请求api进行封装了,根据不同的参数调用不同数据。
(1)下载request.js,放到你的项目utils文件夹下:
下载地址:request.js.rar
(2)在list.js中最上面引入一个request.js,放到util后边
(3)根据当前栏目,列取所有子栏目和子栏目的前n篇内容,并组装新数组,实现代码:(代码放到onload里边)
- var request = require('../../utils/request.js');
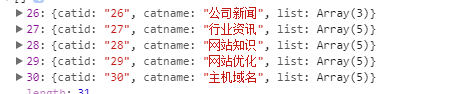
这样我们通过打印listdata,就能看出所有的数据
- var catid = options.catid ? options.catid : this.data.catid;
- var catchild = CATEGORYS[catid]['arrchildid'].split(',');
- for(var m=0; m < catchild.length; m++){
- if (cat != catchild[m]){ //第一项是顶级栏目catid,去掉,可以采取shift()直接去掉数组第一项
- var rData = {
- catid: catchild[m],
- num:5,
- wxid: app.globalData.wxid
- }
- let catida = catchild[m]; //存放临时catid
- let catnamea = CATEGORYS[catchild[m]]['catname']; //存放临时catname
- let listcatid = "listdata[" + catchild[m] + "].catid";
- let listcatname = "listdata[" + catchild[m] + "].catname";
- let listdatas = "listdata[" + catchild[m] +"].list";
- request.getRequest(app.globalData.api.api_list, rData, function(res){
- //请求成功之后获取到的数据
- that.setData({
- [listcatid]: catida,
- [listcatname]: catnamea,
- [listdatas]: res
- })
- }, function(res){
- console.log('请求失败')
- });
- }
- }

(注意:listdata的键值并不是正常的1、2、3而是catid,并且list中我并没有对时间处理,你们别忘了处理)
(4)list.wxml代码实现
由于键值我是用的catid,所以需要做个if判断,防止空内容出现。
- <view class='list'>
- <block wx:for="{{listdata}}" wx:key="list2">
- <view wx:if="{{item.catid}}">
- <view class="list_title2">
- <view class="list_title2_more" data-catid="{{item.catid}}" bindtap=''>{{list2}}查看更多</view>
- {{item.catname}}
- </view>
- <view class="list_txt">
- <block wx:for="{{item.list}}" wx:for-item="list" wx:key="list">
- <view class='list_txtli' data-id="{{list.id}}" data-catid="{{list.catid}}" bindtap='view_detail'>
- <view class='list_txt_tit'> {{list.title}}</view>
- <view class='list_txt_time'>{{list.inputtime}}</view>
- </view>
- </block>
- </view>
- </view>
- </block>
- </view>
预览效果图:

更多问题,正在整理中....

